MODÈLE DE BOÎTE CSS
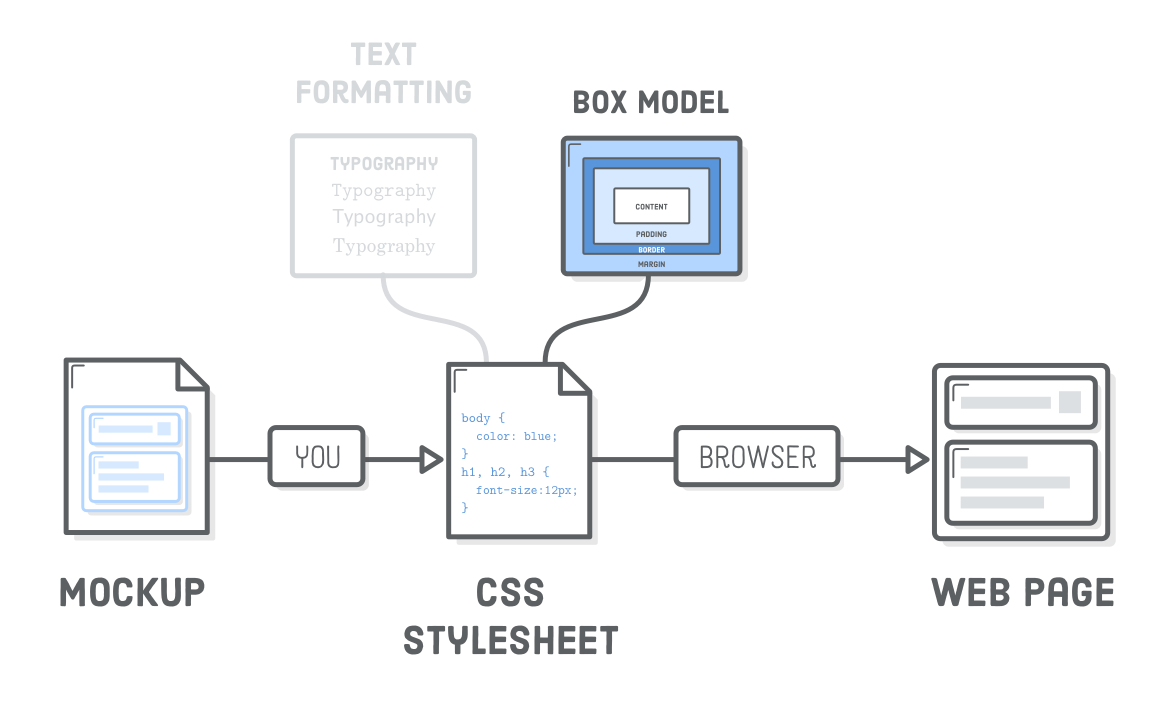
Le chapitre précédent a introduit les propriétés de formatage de texte de CSS, mais ce n’était qu’un aspect de la stylisation d’une page Web. Définir la mise en page d’une page Web est une chose complètement différente. C’est le sujet de ce chapitre.
Le «modèle de boîte CSS» est un ensemble de règles qui définissent la façon dont chaque page Web sur Internet est rendue. Le CSS traite chaque élément de votre document HTML comme une « boîte » avec un tas de propriétés différentes qui déterminent où il apparaît sur la page. Jusqu’à présent, toutes nos pages Web ont été juste un tas d’éléments rendus l’un après l’autre. Le modèle de boîte est notre boîte à outils pour personnaliser ce schéma de mise en page par défaut.

Une grande partie de votre travail va être d’appliquer les règles du modèle de boîte CSS pour transformer une maquette de conception en une page Web. Au fur et à mesure que l’on avancera dans ce chapitre, vous pourriez vous demander pourquoi nous devons apprendre toutes ces règles plutôt que de télécharger une grosse image statique d’une page Web (c’est-à-dire une modélisation) vers un serveur Web et l’appeler Site Internet.
En effet, cela rendrait la vie beaucoup plus facile; cependant, si nous ne séparions pas notre contenu en HTML, les moteurs de recherche n’auraient aucun moyen d’inférer la structure de nos pages Web, nous ne pourrions pas rendre notre site responsive et il n’y aurait aucun moyen d’ajouter des animations ou une interactivité avec JavaScript.
Ce chapitre couvre les composants principaux du modèle de boîte CSS: rembourrage(padding), bordures, marges, blocs et boîtes en ligne. Vous pouvez considérer cela comme la vue « micro » des mises en page CSS, car elle définit le comportement individuel des boîtes. Dans les chapitres à venir, nous en apprendreons plus sur la façon dont la structure HTML et le modèle de boîte CSS se combinent pour former toutes sortes de mises en page complexes.
Mise en place
Pour commencer, créez un nouveau dossier appelé css-box-model et créez une nouvelle page Web appelée boxes.html dans ce dossier. Ajoutez le code suivant:
<!DOCTYPE html>
<html lang='fr'>
<head>
<meta charset='UTF-8'/>
<title>Les boites c'est facile!</title>
<link rel='stylesheet' href='box-styles.css'/>
</head>
<body>
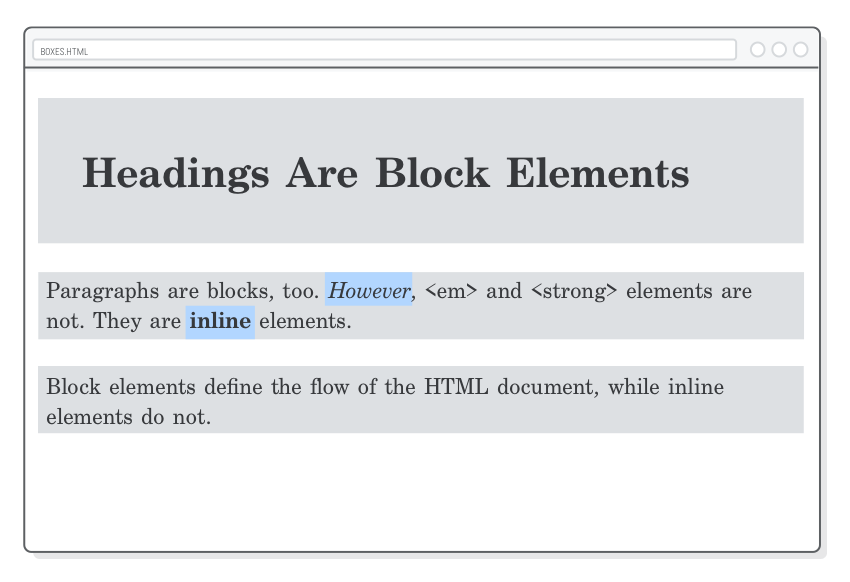
<h1>Les titres sont des éléments de bloc</h1>
<p>Les paragraphes sont des blocs. <em>Les éléments</em> em
ne le sont pas. Ce sont des éléments <strong>inline</strong>.</p>
<p>Les éléments de bloc définissent le flux du document HTML</p>
</body>
</html>Comme vous devez vous en souvenir depuis Bonjour, CSS, ce fichier HTML est relié à une feuille de style CSS stockée dans un fichier appelé box-styles.css. Créez ce fichier (vous pouvez le laisser vide pour l’instant).
Eléments block et éléments en ligne
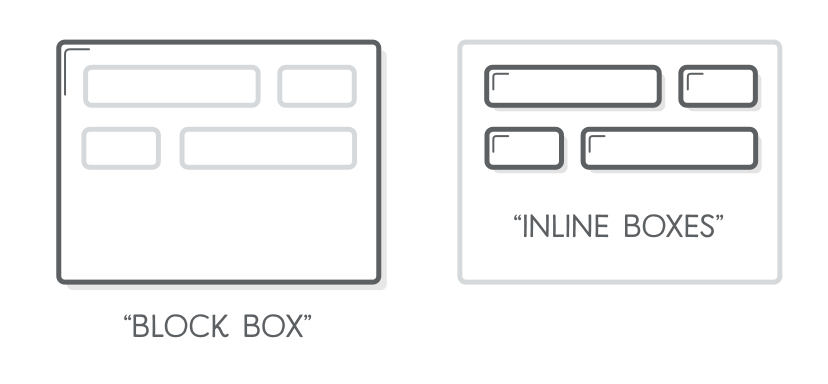
Dans le chapitre sur les pages Web basique , nous avons brièvement abordé la façon dont CSS utilise des «cases» pour définir la mise en page d’une page Web. Chaque élément HTML rendu sur l’écran est une boîte, qui peuvent être de deux sortes différentes: Les boîtes « bloc » et les boîtes « en ligne ».

Tous les éléments HTML avec lesquels nous avons travaillé ont un type de boîte par défaut. Par exemple, <h1> et <p> sont des éléments de bloc, tandis que <em> et <strong> sont des éléments en ligne. Customisons nos boîtes en ajoutant le code suivant au fichier box-styles.css:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF; /* Bleu clair */
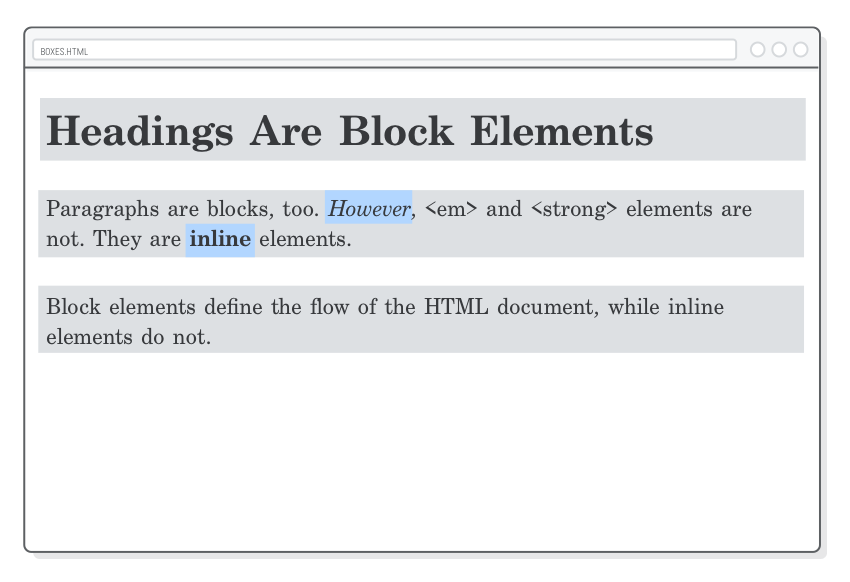
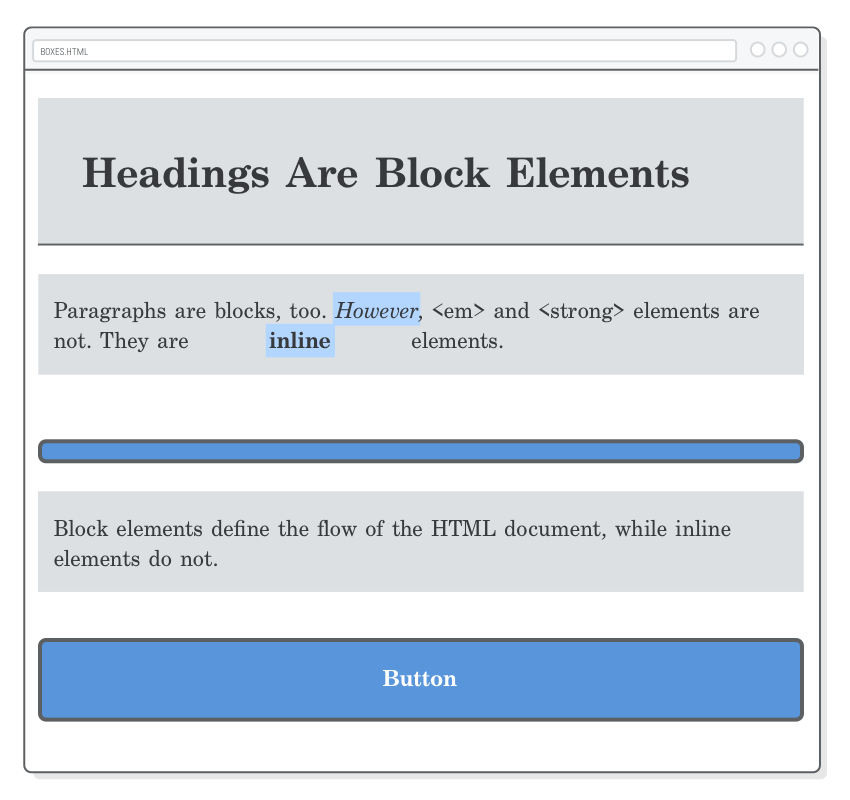
}La propriété background-color ne remplit que l’arrière-plan de la boîte sélectionnée, ce qui nous donne une vue précise de la structure de la page actuelle. Nos rubriques et paragraphes devraient avoir un fond gris, alors que notre emphase et nos éléments forts devraient avoir un fond de couleur bleu pâle.

Cela nous montre quelques comportements très importants associés aux boîtes en bloc et en ligne:
La largeur d’une boîte en ligne est basée sur le contenu qu’elle contiennent, et non sur la largeur de l’élément parent.
Les boîtes de blocs apparaissent toujours sous l’élément de bloc précédent. Il s’agit du flux « naturel » d’un document HTML lorsqu’il est rendu par un navigateur Web.
La largeur des boîtes de blocs est définie automatiquement en fonction de la largeur de son conteneur parent. Dans notre cas, nos blocs sont toujours de la largeur de la fenêtre du navigateur.
La hauteur par défaut des boîtes de blocs est basée sur le contenu qu’il contient. Lorsque vous réduisez la fenêtre du navigateur, le <h1> se divise sur deux lignes, et sa hauteur s’ajuste en conséquence.
Les boîtes en ligne n’influence pas l’espacement vertical. Elles ne sont pas là pour déterminer la mise en page, mais pour styliser un élément à l’intérieur d’un bloc.
Changement du comportement des boîtes
Nous pouvons changer le comportement par défaut des boîtes via la propriété CSS display. Par exemple, si nous voulions que nos éléments en ligne <em> et <strong> soit rendu sous forme de bloc, nous pourrions mettre à jour notre règle dans box-styles.css:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: block;
}Ces éléments agissent maintenant comme nos titres et nos paragraphes: ils commencent sur leur propre ligne, et ils remplissent toute la largeur du navigateur. Ceci est pratique lorsque vous essayez de transformer des liens <a> en des boutons ou des éléments de format image <img/> en bloc (les deux sont des boîtes en ligne par défaut).
Cependant, c’est presque toujours une mauvaise idée de transformer les éléments <em> et <strong> en éléments de blocs. Nous allons donc les transformer en boîtes en ligne en leurs donnant la valeur inline dans leur propriété display:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}Contenu, marge intérieure(padding), bordure, et marge
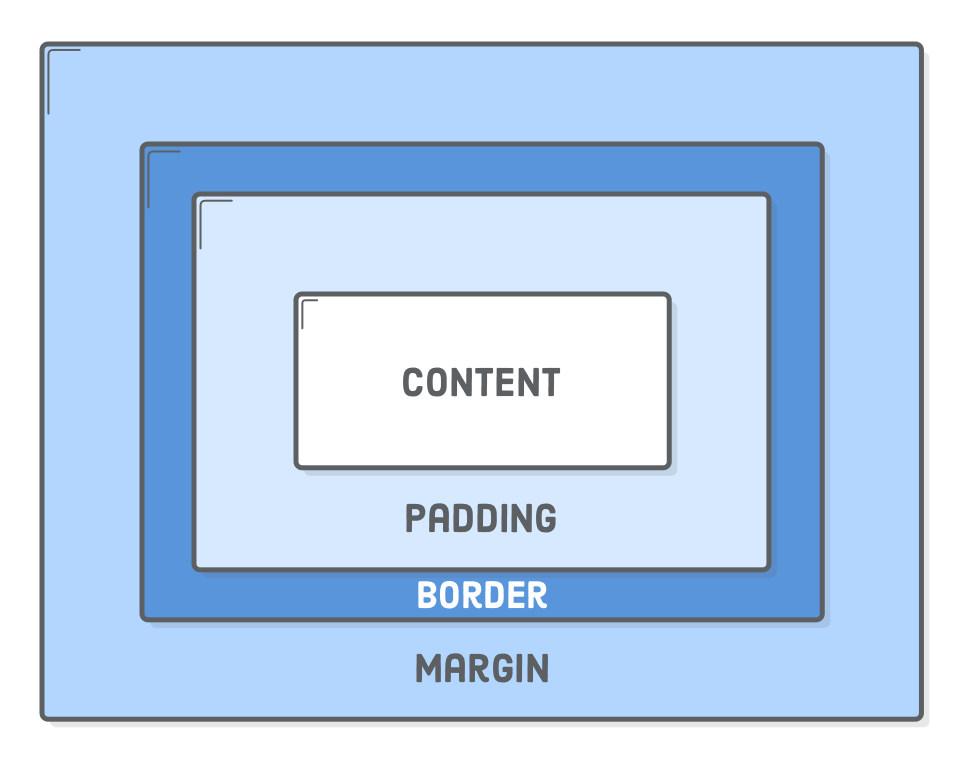
Le «modèle de boîte CSS» est un ensemble de règles qui déterminent les dimensions de chaque élément dans une page Web. Il donne à chaque boîte (en ligne et en bloc) quatre propriétés:
- Contenu (Content) – Le texte, l’image ou tout autre contenu multimédia dans l’élément.
- Marge Intérieure (Padding) – L’espace entre le contenu de la boîte et sa bordure.
- Bordure (Border) – La ligne entre le rembourrage et la marge de la boîte.
- Marge (Margin) – L’espace entre la boîte et les boîtes environnantes.
C’est 4 régles sont tout ce qu’un navigateur doit connaître pour rendre la boîte d’un élément. Le contenu est en HTML car il a une valeur sémantique. Le reste influe sur la présentation, il est donc défini par des régles CSS.

padding (marge intérieure)
Commençons par l’intérieur. Nous avons déjà travaillé sur le contenu, on va donc ce concentrer sur le « padding ». La propriété de padding … vous l’avez deviné … définit la marge intérieure pour l’élément sélectionné:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
}
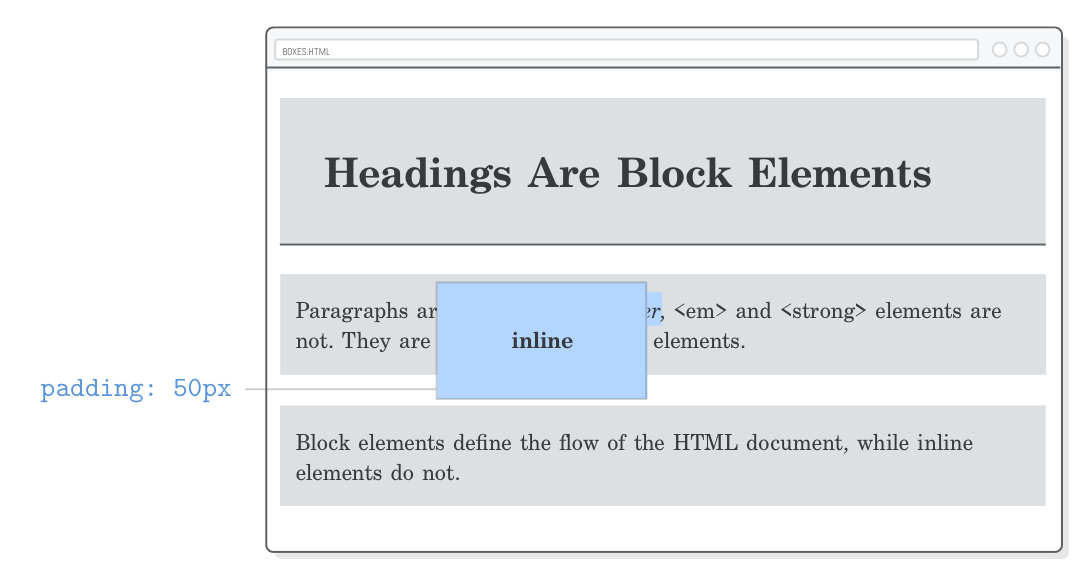
Cela ajoute 50 pixels de chaque côté du titre <h1>. Notez comment la couleur d’arrière-plan se développe pour remplir cet espace. C’est toujours le cas pour le « padding » car il se trouve à l’intérieur de la bordure, et tout ce qui est à l’intérieur de la bordure a un fond.
Parfois, vous ne voulez styliser qu’un côté de l’élément. Pour cela, CSS fournit les propriétés suivantes:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
}
p {
padding-top: 20px;
padding-bottom: 20px;
padding-left: 10px;
padding-right: 10px;
}Vous pouvez utiliser n’importe quelle unité pour le padding d’un élément, pas seulement des pixels. L’unité em est particulièrement utiles pour que vos marges soit proportionnels à la taille de police de base.
formats sténographiques
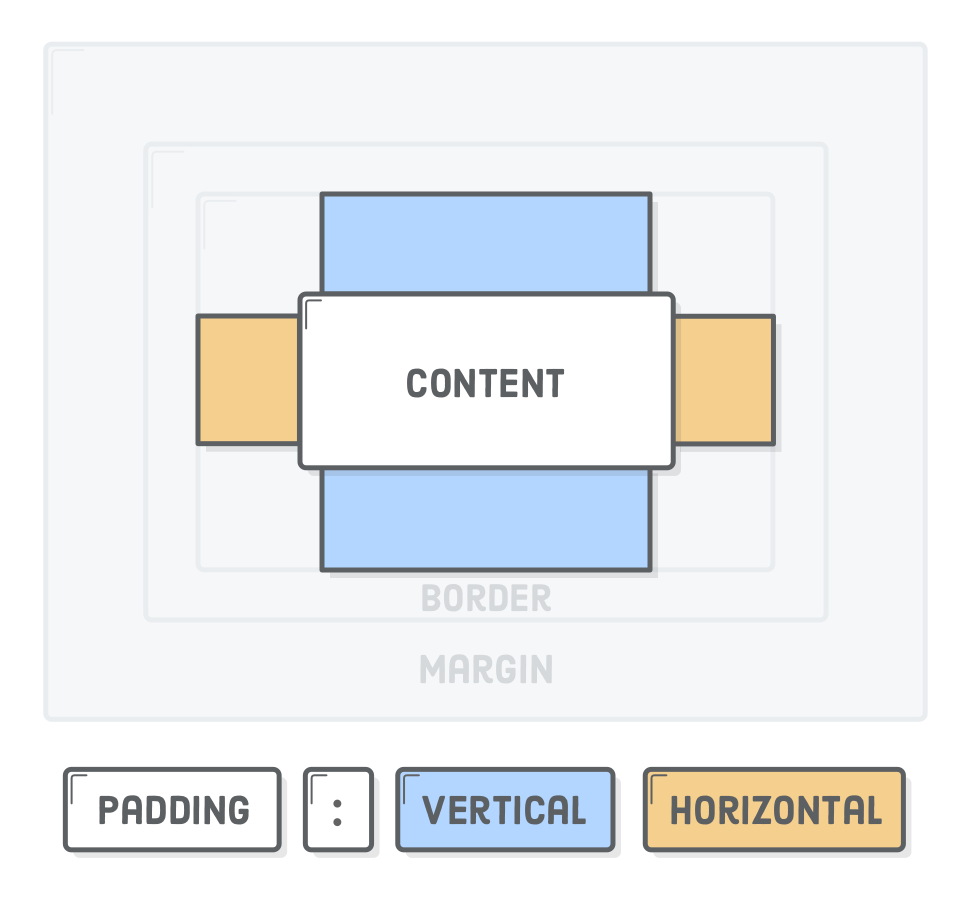
La saisie de toutes ces propriétés peut être fastidieuse. Heureusement, CSS offre une autre forme «raccourci» de la propriété padding qui vous permet de régler le padding supérieur/inférieur et gauche/droite avec une seule ligne de code. Lorsque vous fournissez deux valeurs à la propriété padding, elles sont interprétées comme les valeurs de rembourrage verticales et horizontales, respectivement.

Cela signifie que notre règle précédente peut être réécrite comme suit:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
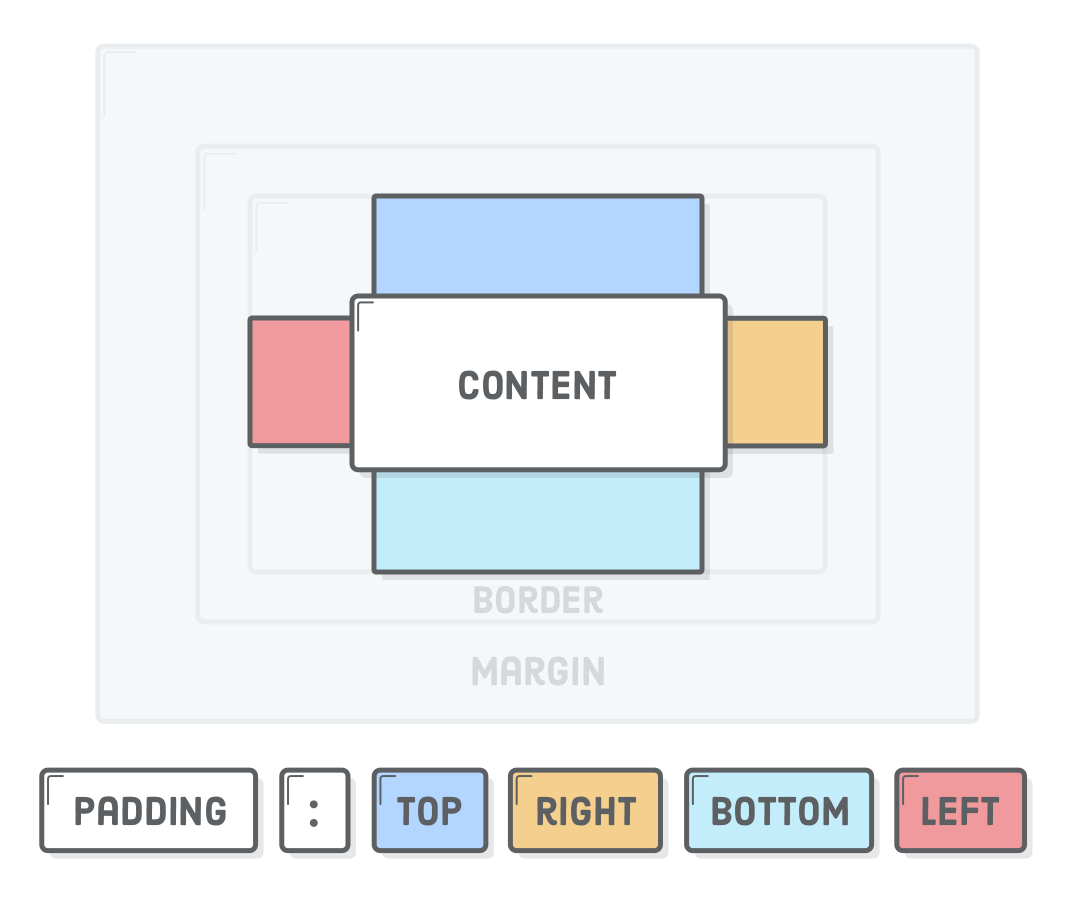
}Alternativement, si vous fournissez quatre valeurs, vous pouvez définir le rembourrage pour chaque côté d’un élément individuellement. Les valeurs sont interprétées dans le sens des aiguilles d’une montre, en commençant par le haut:

Essayons cela en supprimant le rembourrage à droite de 10px de la règle précédente. Cela devrait nous donner 20 pixels en haut et en bas de chaque paragraphe, 10 pixels à gauche, mais aucun sur la droite:
p {
padding: 20px 0 20px 10px; /* Top Right Bottom Left */
}Que vous vouliez ou non utiliser les formes abrégées est en grande partie une question de préférence personnelle et de conventions d’équipe. Certains développeurs préférent la forme abrégée car elle est plus condensée, tandis que d’autres pensent que la forme longue est plus facile à comprendre en un coup d’œil (et donc plus facile à maintenir).
Bordures
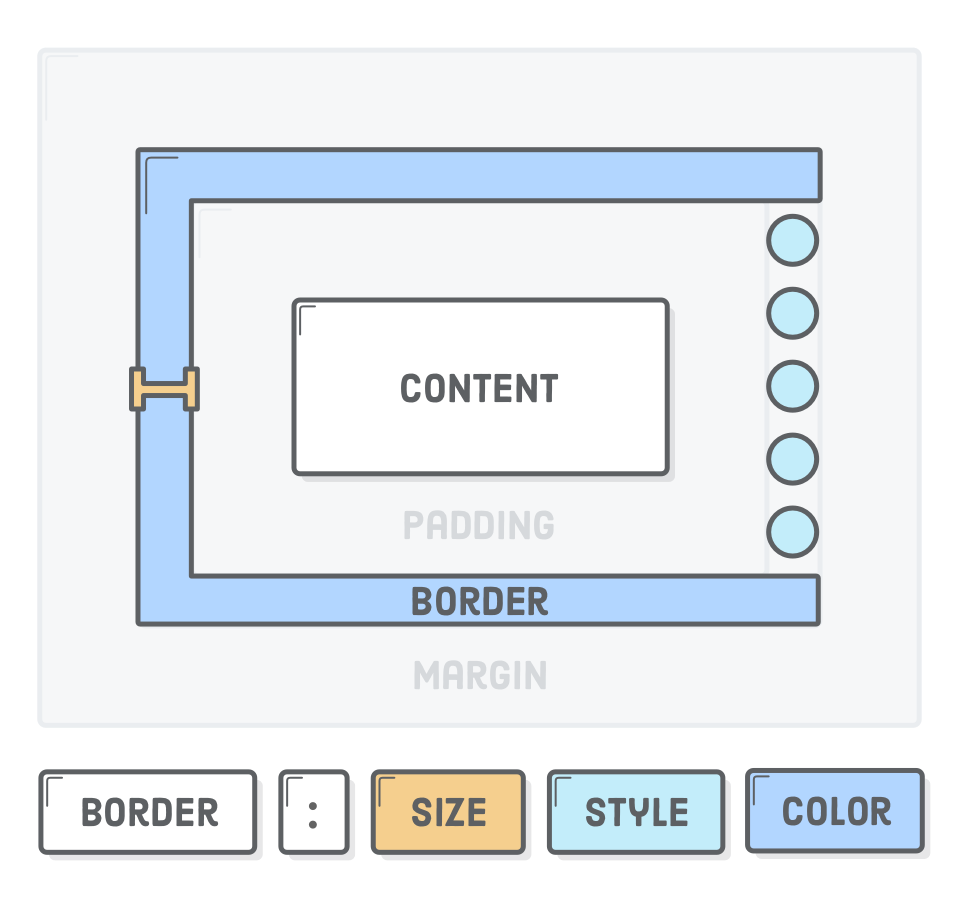
Continuant notre voyage vers l’extérieur du centre du modèle de boîte CSS, nous avons la bordure: une ligne tracée autour du contenu et du remplissage d’un élément. La propriété border nécessite une nouvelle syntaxe que nous n’avions jamais vue auparavant. D’abord, nous définissons la largeur de trait de la bordure, puis son style, suivi de sa couleur.

Essayez d’ajouter une bordure autour de notre <h1> rubrique en mettant à jour la règle dans box-styles.css:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
border: 1px solid #5D6063;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
}Cela indique au navigateur de dessiner une fine ligne grise autour de notre rubrique. Remarquez comment la bordure se cogne juste à côté du rembourrage sans espace entre les deux. Et, si vous rétrécissez suffisamment votre navigateur pour que le titre soit divisé sur deux lignes, le remplissage et la bordure seront toujours là.
Dessiner une bordure autour de toute notre ligne la fait paraître un peu dans les années 90, alors pourquoi ne pas la limiter au bas de la page? Comme padding, il y a les variantes -top, -bottom, -left, et -right variants for the border pour la propriété border property:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
border-bottom: 1px solid #5D6063;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
}Les bordures sont des éléments de conception communs, mais ils sont également précieux pour le débogage. Lorsque vous n’êtes pas sûr de la manière dont une boîte est rendue, ajoutez-y une déclaration border: 1px solid red;. Cela montrera clairement le remplissage de la boîte, la marge, et les dimensions globales avec juste une seule ligne de CSS. Après avoir compris pourquoi votre matériel est cassé, supprimez simplement la règle.
Reportez-vous au Mozilla Developer Network pour plus d’informations sur les styles de bordure.
marges
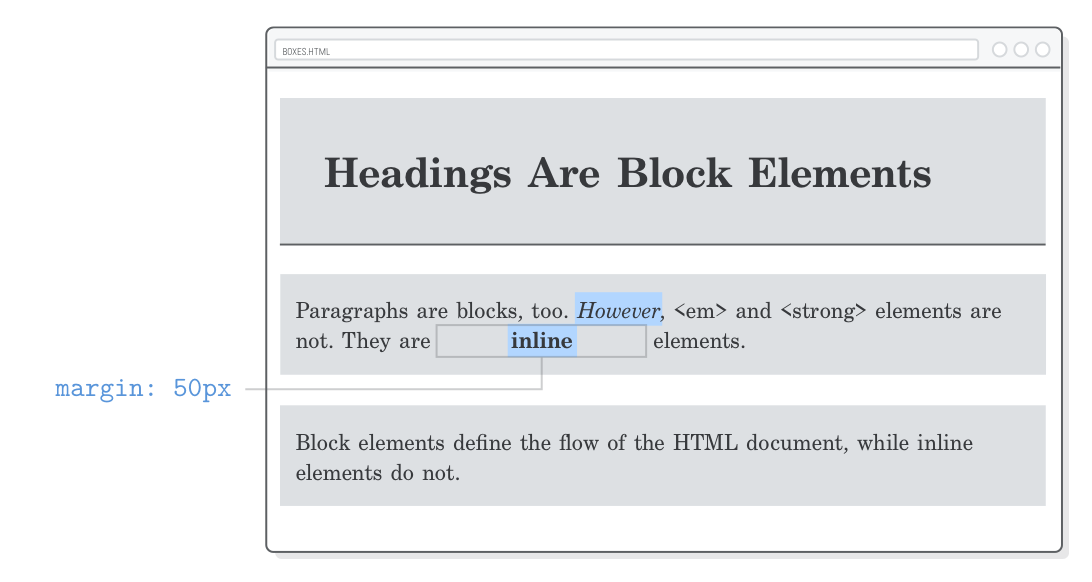
Les marges définissent l’espace en dehors de la bordure d’un élément. Ou, plutôt, l’espace entre une boîte et ses boîtes environnantes. Ajoutons un peu d’espace au bas de chaque élément <p>:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
border-bottom: 1px solid #5D6063;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
margin-bottom: 50px;
}Les marges et le rembourrage peuvent accomplir la même chose dans beaucoup de situations, ce qui rend difficile de déterminer lequel est le «bon» choix. Les raisons les plus courantes pour lesquelles vous choisiriez l’un ou l’autre sont:
- Le remplissage d’une boîte a un fond, tandis que les marges sont toujours transparentes.
- Le remplissage est inclus dans la zone de clic d’un élément, tandis que les marges ne le sont pas.
- Les marges s’effondrent verticalement, tandis que le remplissage ne le fait pas (nous en discuterons plus dans la section suivante).
marges sur les éléments en ligne
L’un des contrastes les plus frappants entre les éléments de niveau bloc et les éléments en ligne est la gestion des marges. Les boîtes en ligne ignorent complètement les marges supérieure et inférieure d’un élément. Par exemple, observez ce qui se passe lorsque nous ajoutons une grande marge à notre élément <strong>:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
border-bottom: 1px solid #5D6063;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
margin-bottom: 50px;
}
strong {
margin: 50px;
}Les marges horizontales s’affichent exactement comme on pourrait s’y attendre, mais cela ne modifie pas l’espace vertical autour de notre élément <strong>.

Si nous changeons margin pour padding, nous découvrirons que ce n’est pas exactement le cas pour le remplissage d’une boîte. Cela affichera le fond bleu; cependant, cela n’affectera pas la disposition verticale des boîtes environnantes.

La logique qui sous-tend cela revient au fait que les boîtes en ligne formatent des passages de texte à l’intérieur d’un bloc, et ont donc un impact limité sur la mise en page générale d’une page. Si vous voulez jouer avec l’espace vertical d’une page, vous devez travailler avec des éléments de niveau bloc (heureusement, nous savons déjà comment changer le type de boîte d’un élément ).
Donc, avant de vous frapper la tête contre le mur en essayant de comprendre pourquoi votre marge supérieure ou inférieure ne fonctionne pas, n’oubliez pas de vérifier votre propriété display.
Effondrement de la marge verticale
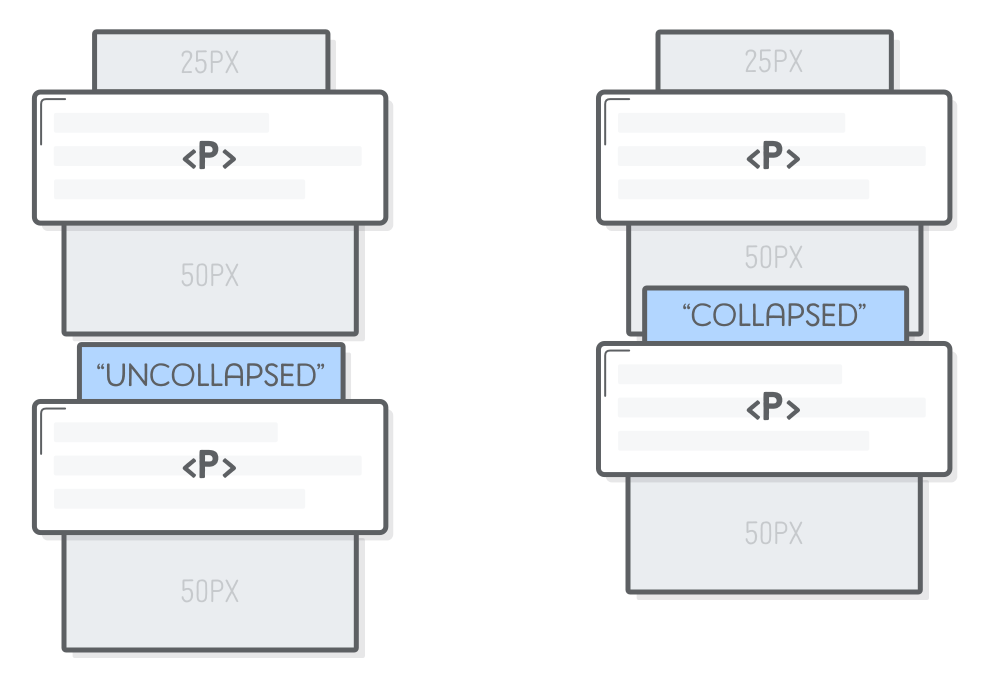
Une autre particularité du modèle de boîte CSS est l’effondrement de la marge verticale. Lorsque vous avez deux boîtes avec des marges verticales l’une à côté de l’autre, elles s’effondreront. Au lieu d’ajouter les marges comme vous pouvez vous y attendre, seul le plus grand est affiché.
Par exemple, ajoutons une marge supérieure de 25 pixels à notre <p>élément:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
border-bottom: 1px solid #5D6063;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
margin-top: 25px;
margin-bottom: 50px;
}
strong {
margin: 50px;
}Chaque paragraphe doit avoir 50 pixels en bas et 25 pixels en haut. C’est 75 pixels entre nos <p>éléments, non? Faux! Il n’y aura toujours 50pxentre eux que parce que la plus petite marge supérieure s’effondre dans la plus grande.

Ce comportement peut être très utile lorsque vous travaillez avec de nombreux types d’éléments différents et que vous souhaitez définir leur disposition comme espace minimal entre les autres éléments.
Prévention de l’effondrement de la marge
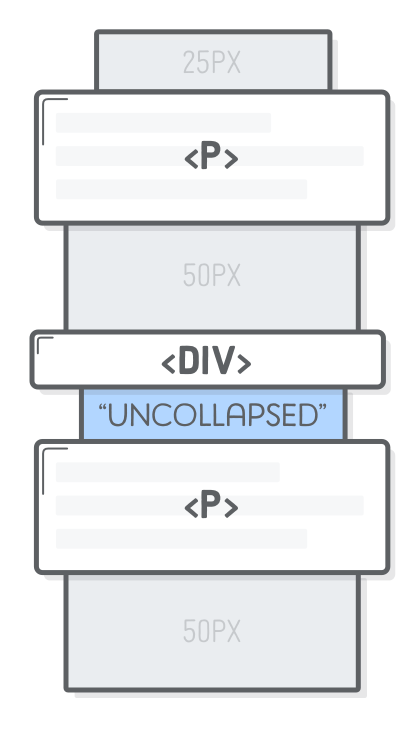
Cela peut aussi être vraiment ennuyeux. Parfois, vous voulez empêcher les marges de s’effondrer. Tout ce que vous devez faire est de mettre un autre élément invisible entre eux:
<!DOCTYPE html>
<html lang='fr'>
<head>
<meta charset='UTF-8'/>
<title>Les boites c'est facile!</title>
<link rel='stylesheet' href='box-styles.css'/>
</head>
<body>
<h1>Les titres sont des éléments de bloc</h1>
<p>Les paragraphes sont des blocs. <em>Les éléments</em> em
ne le sont pas. Ce sont des éléments <strong>inline</strong>.</p>
<div style='padding-top: 1px'></div>
<p>Les éléments de bloc définissent le flux du document HTML</p>
</body>
</html>Nous parlerons plus de l’ élément <div> dans la section suivante. La partie importante ici est que seuls les éléments consécutifs peuvent s’effondrer l’un dans l’autre. Mettre un élément avec une hauteur non nulle (d’où le padding-top) entre nos paragraphes les oblige à afficher à la fois la marge supérieure et la marge inférieure.

Rappelez-vous que le remplissage ne s’effondre jamais, donc une solution alternative serait d’utiliser padding pour espacer nos paragraphes au lieu de la propriété margin. Cependant, cela ne fonctionne que si vous n’utilisez pas le rembourrage pour autre chose (pour l’instant, nous le faisons, alors gardons l’option <div>).
Une troisième option pour éviter l’effondrement de la marge consiste à s’en tenir à une convention de marge inférieure ou supérieure uniquement. Par exemple, si tous vos éléments définissent uniquement une marge inférieure, ils ne peuvent pas s’effondrer.
Boîtes génériques
Jusqu’à présent, chaque élément HTML que nous avons vu donne une signification supplémentaire au contenu qu’il contient. En effet, c’est tout le point de HTML, mais il y a des fois où nous avons besoin d’une boîte purement générique pour le stylisme d’une page Web. C’est pour quoi <div>et <span>existe .
Les deux <div>et <span> sont des « conteneurs » qui n’ont aucun effet sur la structure sémantique d’un document HTML. Ils fournissent cependant un point d’ancrage pour ajouter des styles CSS à des sections arbitraires d’une page Web. Par exemple, vous devez parfois ajouter une boîte invisible pour empêcher la réduction de la marge, ou peut-être vous souhaitez regrouper les premiers paragraphes d’un article dans un synopsis avec un formatage de texte légèrement différent.
Nous allons utiliser beaucoup de <div>tout au long de ce tutoriel. Pour l’instant, créons un simple bouton en ajoutant ce qui suit en bas de notre fichier boxes.html:
<!DOCTYPE html>
<html lang='fr'>
<head>
<meta charset='UTF-8'/>
<title>Les boites c'est facile!</title>
<link rel='stylesheet' href='box-styles.css'/>
</head>
<body>
<h1>Les titres sont des éléments de bloc</h1>
<p>Les paragraphes sont des blocs. <em>Les éléments</em> em
ne le sont pas. Ce sont des éléments <strong>inline</strong>.</p>
<div style='padding-top: 1px'></div>
<p>Les éléments de bloc définissent le flux du document HTML</p>
<div>Button</div>
</body>
</html>Et voici les styles associés qui doivent entrer dans box-styles.css. La plupart d’entre eux devraient être familiers du dernier chapitre, bien que nous ayons jeté une nouvelle propriété border-radius :
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
border-bottom: 1px solid #5D6063;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
margin-top: 25px;
margin-bottom: 50px;
}
strong {
margin: 50px;
}
div {
color: #FFF;
background-color: #5995DA;
font-weight: bold;
padding: 20px;
text-align: center;
border: 2px solid #5D6063;
border-radius: 5px;
}Cela nous donnera un gros bouton bleu qui couvre toute la largeur du navigateur:

Bien sûr, ces styles s’appliquent également à la<div> invisible que nous avons utilisé pour casser l’effondrement de la marge dans la section précédente. De toute évidence, nous avons besoin d ‘un moyen de sélectionner les <div>s’ils doivent nous être utiles. C’est le rôle des sélecteurs de classe , que nous présenterons dans le chapitre suivant. Au lieu de cela, nous allons simplement supprimer ou commenter cet <div>invisible.
La seule vraie différence entre <div>et <span>est que le premier est pour le contenu au niveau du bloc alors que le second est destiné au contenu en ligne.
Dimensions explicites
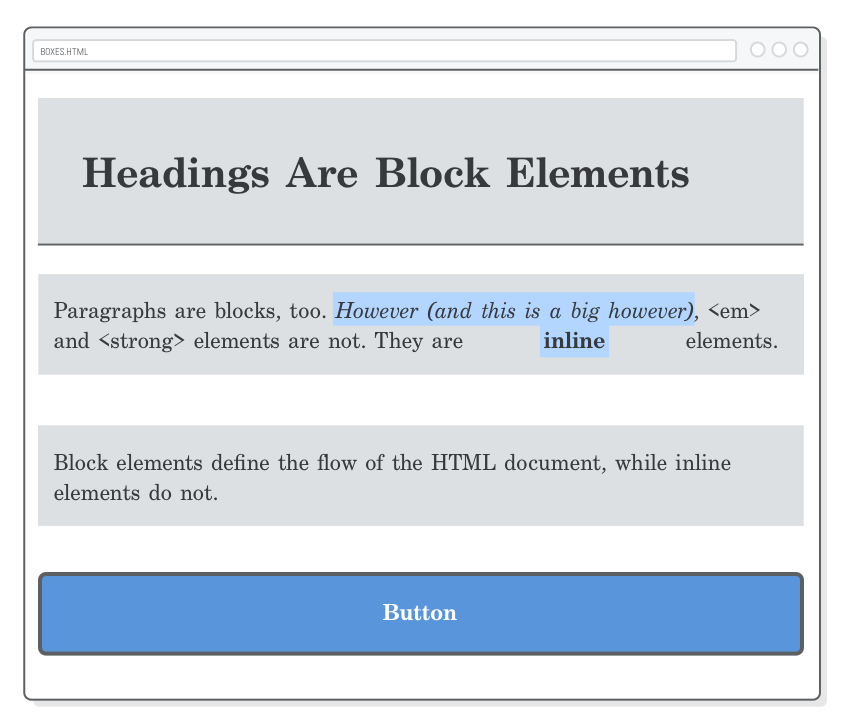
Jusqu’à présent, nous avons laissé nos éléments HTML définir leurs dimensions automatiquement. Les paddings, les bordures et les marges avec lesquels nous jouons enveloppent le contenu qui se trouve dans la boîte de l’élément. Si vous ajoutez plus de texte à notre <em>, tout se développera pour s’adapter:

Mais, parfois, la disposition souhaitée demande une dimension explicite, comme une barre latérale de 250 pixels de large. Pour cela, CSS fournit les propriétés width et height. Ceux-ci ont priorité sur la taille par défaut du contenu d’une boîte.
Donnons à notre bouton une largeur explicite en ajoutant la propriété suivante à box-styles.css:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
border-bottom: 1px solid #5D6063;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
margin-top: 25px;
margin-bottom: 50px;
}
strong {
margin: 50px;
}
div {
color: #FFF;
background-color: #5995DA;
font-weight: bold;
padding: 20px;
text-align: center;
border: 2px solid #5D6063;
border-radius: 5px;
width: 200px;
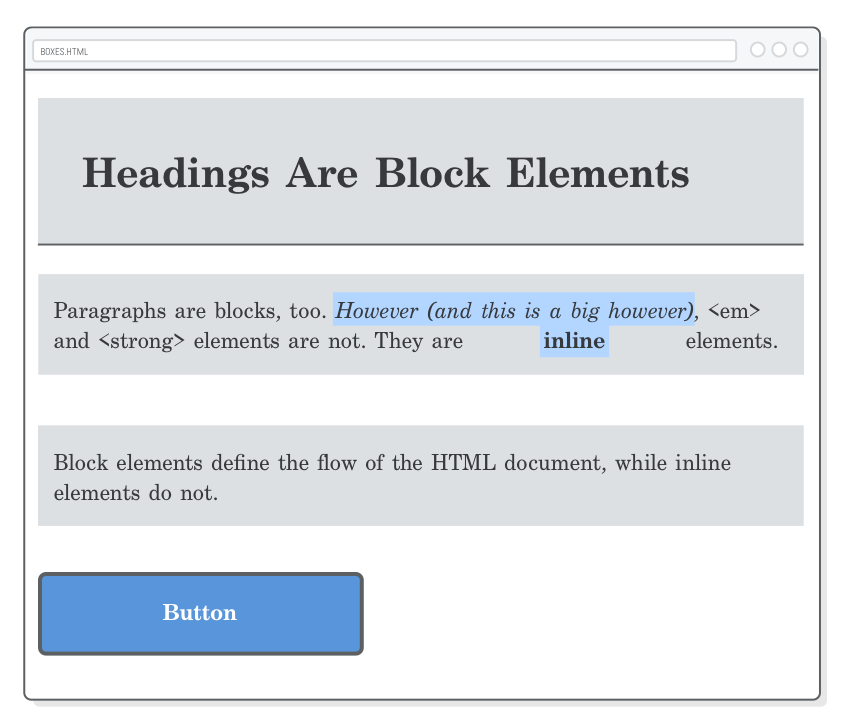
}Au lieu d’être aussi large que la fenêtre du navigateur, notre bouton a maintenant 200 pixels et il épouse le côté gauche de la page:

Notez également que si vous prolongez le titre du bouton, il s’enroulera automatiquement sur la ligne suivante et l’élément se développera verticalement pour s’adapter au nouveau contenu. Vous pouvez modifier ce comportement par défaut avec les propriétés white-space et overflow.
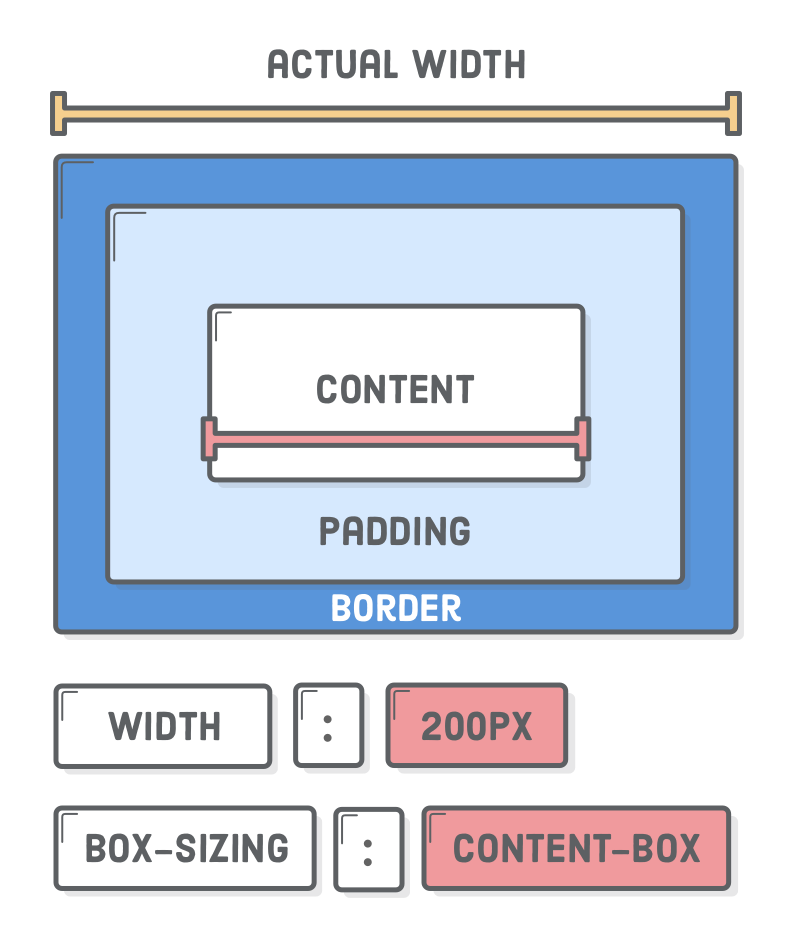
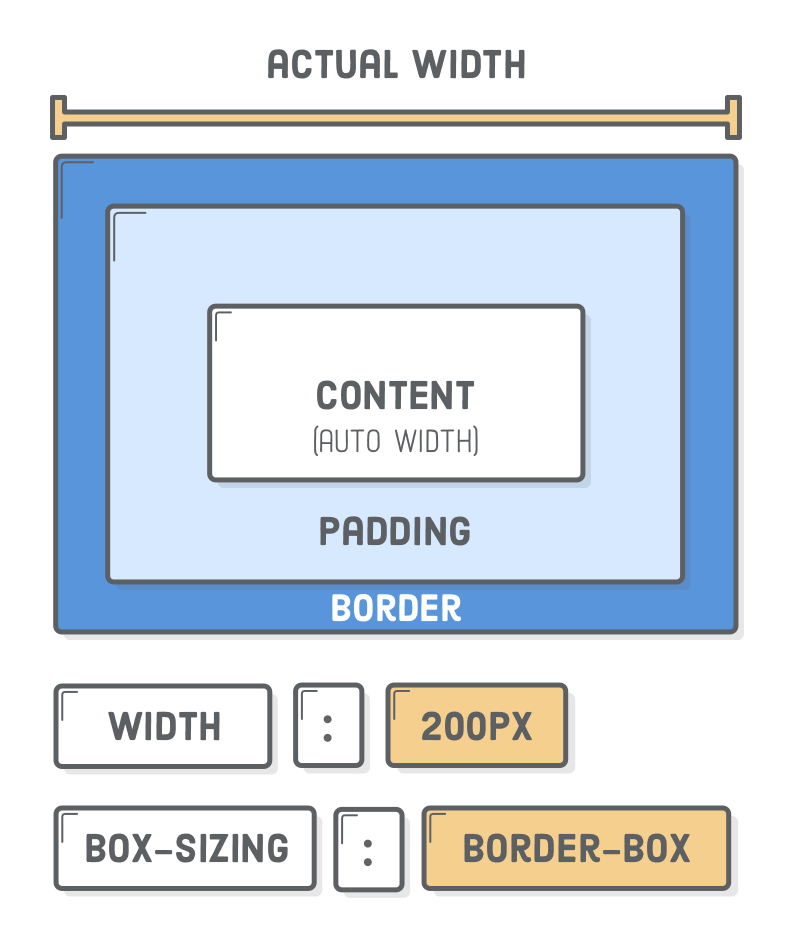
Boîtes de contenu et boîtes de bordure
Les propriétés width et heightne définissent que la taille du contenu d’une boîte . Son remplissage et sa bordure s’ajoutent aux dimensions explicites que vous définissez. Cela explique pourquoi vous obtenez une image de 244 pixels de large lorsque vous prenez une capture d’écran de notre bouton, malgré le fait qu’une largeur width: 200px soit attachée.

Inutile de dire que cela peut être un peu contre-intuitif lorsque vous essayez de mettre en page une page. Imaginez que vous essayez de remplir un conteneur de 600px avec trois boîtes qui sont toutes d’une largeur de width: 200px, mais elles ne correspondent pas parce qu’elles ont toutes une bordure de1px (en faisant leur largeur réelle 202px).
Heureusement, CSS vous permet de changer la façon dont la largeur d’une boîte est calculée via la propriété box-sizing. Par défaut, il a une valeur de content-box, ce qui conduit au comportement décrit ci-dessus. Voyons voir ce qui se passe quand nous le changeons en border-box:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
border-bottom: 1px solid #5D6063;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
margin-top: 25px;
margin-bottom: 50px;
}
strong {
margin: 50px;
}
div {
color: #FFF;
background-color: #5995DA;
font-weight: bold;
padding: 20px;
text-align: center;
border: 2px solid #5D6063;
border-radius: 5px;
width: 200px;
box-sizing: border-box;
}Cela force la largeur réelle de la boîte à 200px rembourrage et bordures inclus. Bien sûr, cela signifie que la largeur du contenu est maintenant déterminée automatiquement:

C’est beaucoup plus intuitif, et par conséquent, l’utilisation border-box de toutes vos boîtes est considérée comme une bonne pratique parmi les développeurs web modernes.
Alignement des boîtes
Aligner les boîtes horizontalement est une tâche courante pour les développeurs Web, et le modèle de boîte offre beaucoup de façons de le faire. Nous avons déjà vu la propriété text-align , qui aligne le contenu et les boîtes en- ligne à l’intérieur d’un élément de niveau bloc. Aligner des boîtes de blocs est une autre histoire.
Essayez d’ajouter la règle suivante à notre feuille de style. Il ne fera qu’aligner le contenu à l’ intérieur de nos boîtes de blocs et non les blocs eux-mêmes. Notre bouton <div> est toujours aligné à gauche, quel que soit l’ alignement du texte dans <body>:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
border-bottom: 1px solid #5D6063;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
margin-top: 25px;
margin-bottom: 50px;
}
strong {
margin: 50px;
}
div {
color: #FFF;
background-color: #5995DA;
font-weight: bold;
padding: 20px;
text-align: center;
border: 2px solid #5D6063;
border-radius: 5px;
width: 200px;
box-sizing: border-box;
}
body {
text-align: center;
}Il existe trois méthodes pour aligner horizontalement les éléments de niveau bloc: les «marges automatiques» pour l’alignement du centre, les «flottants» pour l’alignement gauche / droit et la «flexbox» pour un contrôle complet de l’alignement.
Centrage avec des marges automatiques
Floats et Flexbox sont des sujets compliqués auxquels nous avons consacré des chapitres entiers, mais nous avons l’expérience nécessaire pour traiter les marges automatiques dès maintenant. Lorsque vous définissez la marge gauche et droite d’un élément au niveau du bloc auto, il centre le bloc dans son élément parent.
Par exemple, nous pouvons centrer notre bouton avec ce qui suit:
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
border-bottom: 1px solid #5D6063;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
margin-top: 25px;
margin-bottom: 50px;
}
strong {
margin: 50px;
}
div {
color: #FFF;
background-color: #5995DA;
font-weight: bold;
padding: 20px;
text-align: center;
border: 2px solid #5D6063;
border-radius: 5px;
width: 200px;
box-sizing: border-box;
margin: 20px auto;
}Notez que cela ne fonctionne que sur les blocs qui ont une largeur explicite définie sur eux. Supprimer la ligne width: 200px, et notre bouton sera la pleine largeur du navigateur, ce qui rend « alignement au centre » sans signification.
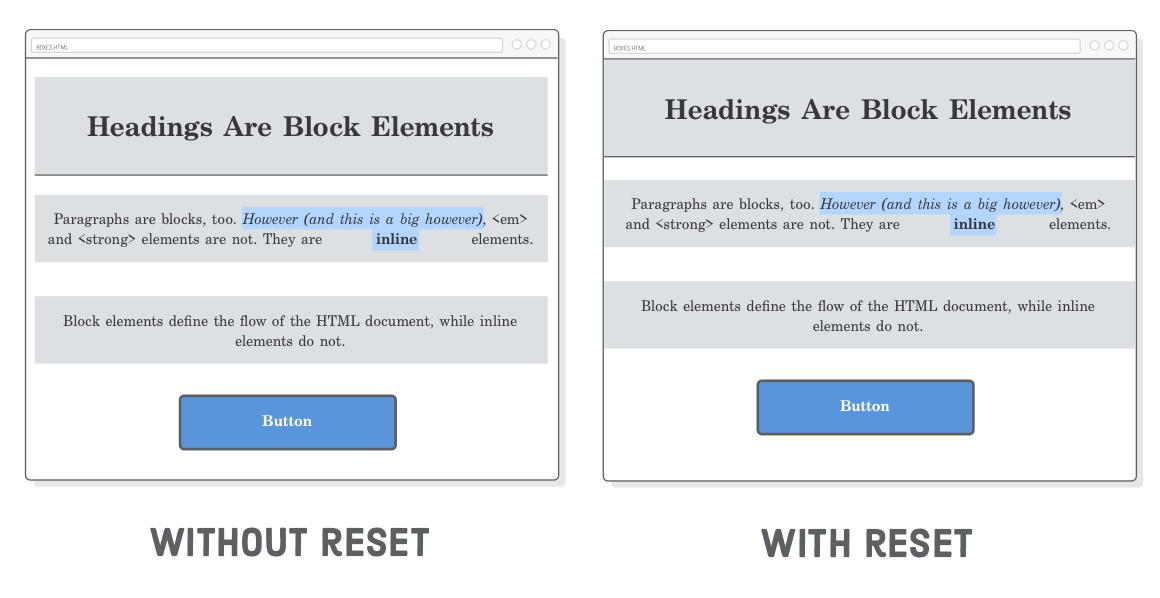
Réinitialiser les styles
Notez que la bande blanche autour de notre page? C’est une marge par défaut ajoutée par votre navigateur. Différents navigateurs ont différents styles par défaut pour tous leurs éléments HTML, ce qui rend difficile la création de feuilles de style cohérentes.

C’est généralement une bonne idée de remplacer les styles par défaut par une valeur prévisible en utilisant le sélecteur CSS « universal » ( *). Essayez d’ajouter ceci au début de notre fichier box-styles.css:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
h1, p {
background-color: #DDE0E3; /* Gris clair */
}
em, strong {
background-color: #B2D6FF;
display: inline;
}
h1 {
padding: 50px;
border-bottom: 1px solid #5D6063;
}
p {
padding: 20px 10px; /* Vertical Horizontal */
margin-top: 25px;
margin-bottom: 50px;
}
strong {
margin: 50px;
}
div {
color: #FFF;
background-color: #5995DA;
font-weight: bold;
padding: 20px;
text-align: center;
border: 2px solid #5D6063;
border-radius: 5px;
width: 200px;
box-sizing: border-box;
margin: 20px auto;
}Ce sélecteur correspond à tous les éléments HTML, réinitialisant efficacement les propriétés margin et paddingpour notre page Web. Nous avons également converti toutes nos boîtes en border-box, ce qui, encore une fois, est une bonne pratique.
Vous trouverez une réinitialisation similaire en haut de presque chaque feuille de style CSS globale sur le Web. Ils peuvent être beaucoup plus compliqués, mais les trois déclarations simples montrées ci-dessus nous permettent d’ajuster le modèle de boîte CSS avec confiance pour nos propres besoins sans se soucier des interactions imprévues avec les styles de navigateur par défaut.
Résumé
Nous en apprendrons davantage sur les utilisations pratiques du modèle de boîte CSS à mesure que nous approfondirons la construction de pages Web complexes. Pour l’instant, pensez-y comme un nouvel outil dans votre boîte à outils CSS. Avec quelques concepts clés de ce chapitre, vous devriez vous sentir beaucoup mieux équipé pour convertir une maquette de conception en une page web réelle:
- Tout est une boîte.
- Les boîtes peuvent être en ligne ou en bloc.
- Les boîtes ont un contenu, un remplissage, des bordures et des marges.
- Ils ont également des règles apparemment arbitraires sur la façon dont ils interagissent.
- Maîtriser le modèle de boîte CSS signifie que vous pouvez disposer la plupart des pages Web.
Comme le dernier chapitre, les propriétés CSS que nous venons de couvrir peuvent sembler simples – et elles le sont en quelque sorte. Mais, commencez à regarder les sites Web que vous visitez à travers l’objectif du modèle de boîte CSS, et vous verrez ce genre de choses littéralement partout.
Notre exploration des boîtes génériques ( <div>et <span>) était un peu limitée parce que nous n’avions pas le moyen d’extraire un élément HTML individuel de notre page Web. Nous allons corriger cela dans le chapitre suivant avec une discussion plus approfondie des sélecteurs CSS.

