HTML sémantique
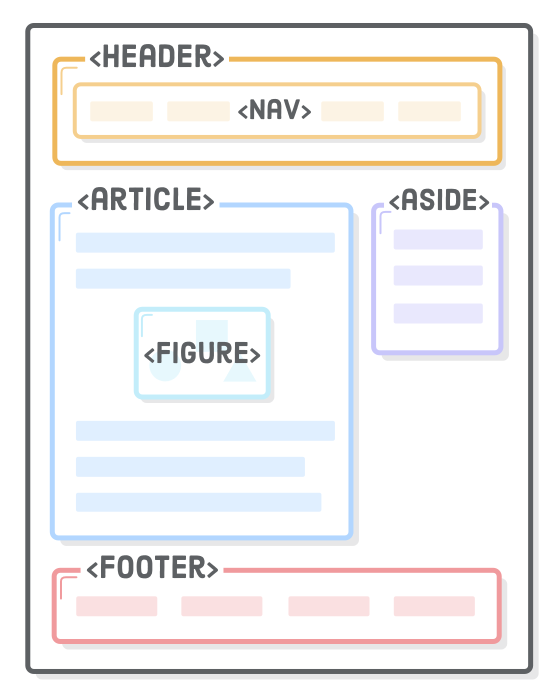
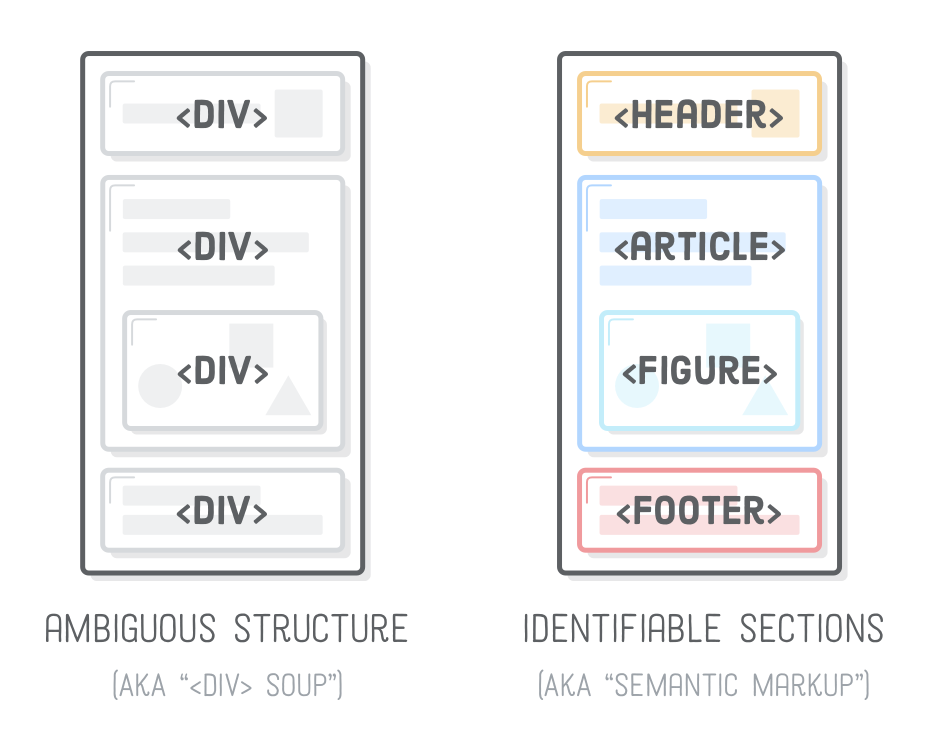
«HTML sémantique» fait référence à l’idée que tout votre balisage HTML doit transmettre la signification sous-jacente de votre contenu, et non son apparence. Nous avons déjà écrit du HTML sémantique (par exemple, en utilisant <strong> au lieu de <b>), mais il existe tout un ensemble d’éléments conçus dans le seul but d’ajouter plus de sens à la mise en page générale d’une page Web. Ils sont appelés « éléments de section » et ressemblent à ceci:

SETUP
Les utiliser comme alternative aux éléments <div> est un aspect important du développement Web moderne car il permet aux moteurs de recherche, aux lecteurs d’écran et à d’autres machines d’identifier plus facilement les différentes parties de votre site Web. En tant que développeur, cela vous aide également à garder votre site organisé, ce qui, à son tour, facilite sa maintenance.

Nous revenons au HTML pur dans ce chapitre: pas de modèle de boîte, de boîte flexible ou de schéma de positionnement. Cependant, cela ne veut pas dire que vous ne pouvez pas appliquer toutes les règles CSS des chapitres précédents à ces nouveaux éléments. Considérez les éléments de section comme des éléments <div>, mais avec un sens.
Notre exemple pour ce chapitre sera un simple document HTML sans style. Créez un nouveau projet appelé semantic-html avec un nouveau fichier appelé article.html. Ajoutez ce qui suit:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'/>
<title>Semantic HTML</title>
</head>
<body>
<h1>Interneting Is Easy!</h1>
<ul>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Blog</a></li>
<li><a href='#'>Sign Up</a></li>
</ul>
</body>
</html>Les balises <h1> et <ul> représente probablement la partie haute de notre site Web, et non le contenu principal de la page Web. Nous n’avons jamais eu à faire cette distinction auparavant, mais c’est le sujet de tout ce chapitre.
Contour du document
Chaque document HTML a un «tracé», qui est la façon dont les moteurs de recherche et les lecteurs d’écran voient la hiérarchie du contenu sur la page. Les éléments d’en-tête <h1> à <h6> contribuent tous à la structure du document d’une page. Vérifions-le en ajoutant un article de blog factice à notre fichier article.html:
<h1>Semantic HTML</h1>
<p>By Troy McClure. Published January 3rd</p>
<p>This is an example web page explaining HTML5 semantic markup.</p>
<h2>The Document Outline</h2>
<p>HTML5 includes several “sectioning content” elements that
affect the document outline.</p>
<h3>Headers</h3>
<p>The <code><header></code> element is one such sectioning
element.</p>
<h3>Footers</h3>
<p>And so is the <code><footer></code> element.</p>
<h2>Inline Semantic HTML</h2>
<p>The <code><time></code> element is semantic, but it’s not
sectioning content.</p>
<p>This fake article was written by somebody at InternetingIsHard.com, which
is a pretty decent place to learn how to become a web developer.</p>
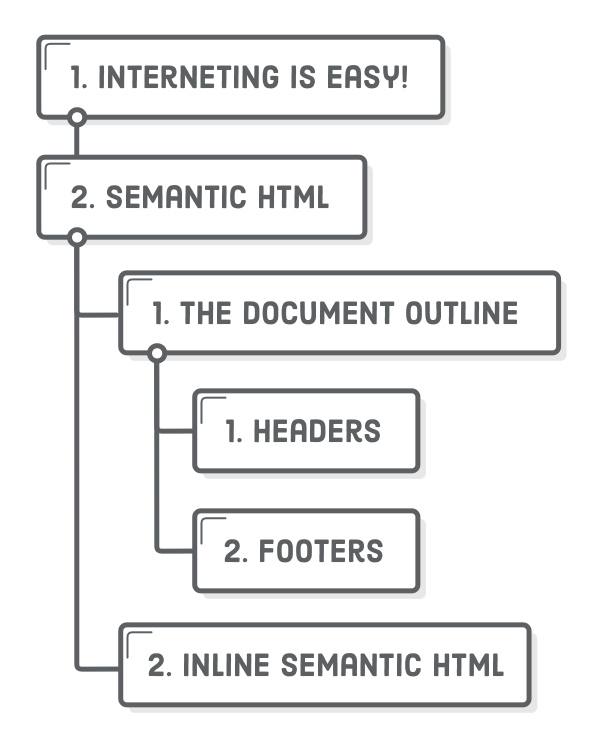
<p>© 2023 Mydigitalschool</p>Le HTML5 Outliner (https://gsnedders.html5.org/outliner/) est un outil pratique pour inspecter le contour du document d’une page. Allez-y et collez l’intégralité de article.html dans le champ de texte en bas. Vous devriez voir le contour de notre exemple, qui a actuellement la structure suivante.

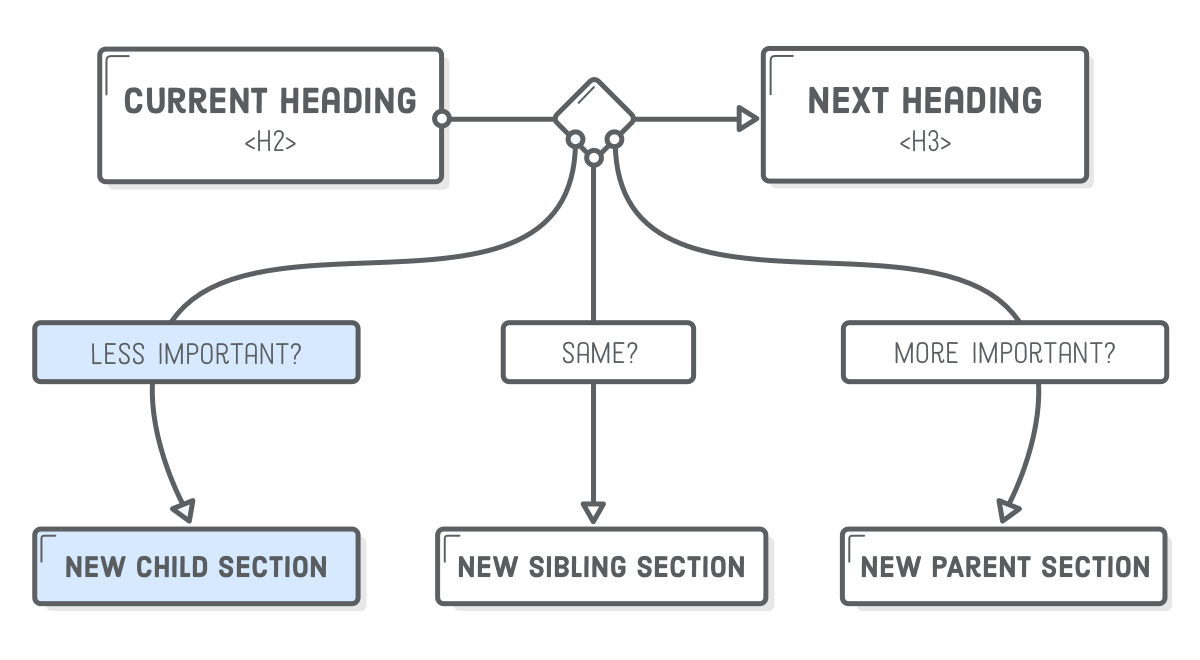
Chaque élément <h1> crée une nouvelle section dans le plan du document, et tous les en-têtes moins importants qui le suivent sont considérés comme des sous-sections sous cet en-tête de niveau supérieur. Par exemple, la section HTML sémantique comporte deux sous-sections: le plan du document et le HTML sémantique en ligne. Il en va de même pour les éléments <h2> et <h3>, et ainsi de suite jusqu’à <h6>.
Notez que la valeur réelle du niveau d’en-tête n’a pas d’importance: ce qui importe, c’est de savoir si elle est supérieure ou inférieure à l’en-tête de la section actuelle. Par exemple, modifiez les en-têtes <h3> en <h4> et exécutez-le à nouveau via l’outil Outliner. Étant donné que <h4> est toujours inférieur au parent <h2>, cela ne devrait avoir aucun effet sur le plan du document.

Quel est le lien entre ce plan de document et le HTML sémantique? Eh bien, les en-têtes sont parmi les éléments les plus sémantiques d’une page Web. Ils jouent un rôle important dans la manière dont les moteurs de recherche déterminent ce qui est important dans votre page Web. En outre, les éléments HTML sémantiques que nous sommes sur le point de couvrir ajoutent plus de sens et parfois même modifient le comportement de présentation par défaut décrit ici.
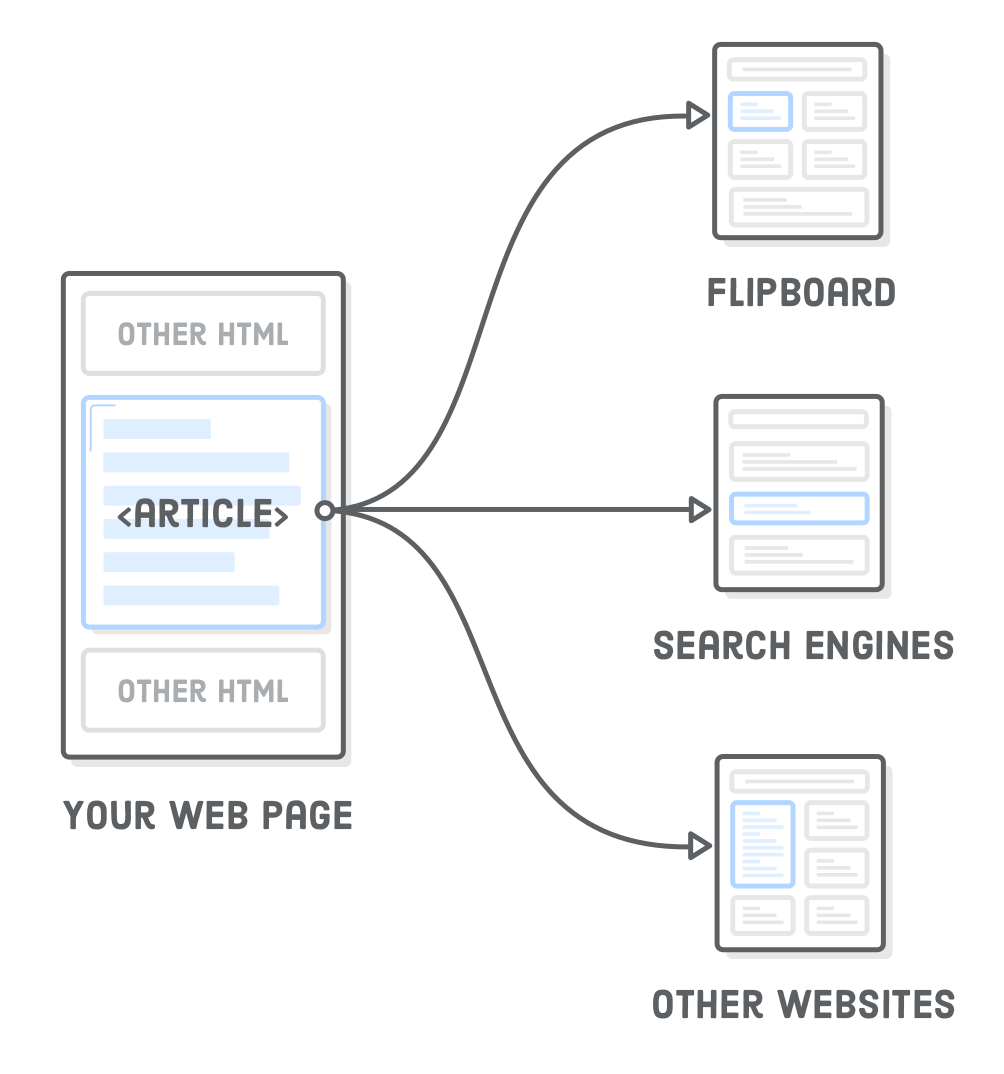
ARTICLE

Dans notre exemple, nous pouvons utiliser <article> pour marquer le contenu principal de la page comme une unité autonome, comme ceci:
<article>
<h1>Semantic HTML</h1>
<p>By Troy McClure. Published January 3rd</p>
<p>This is an example web page explaining HTML5 semantic markup.</p>
<!-- ... -->
<p>This fake article was written by somebody at InternetingIsHard.com, which
is a pretty decent place to learn how to become a web developer.</p>
</article>
<p>© 2023 Mydigitalschool</p>Notez que nous avons laissé l’avis de droit d’auteur en dehors de l’élément <article>, car il s’agit d’un pied de page pour l’ensemble du site, pas spécifiquement pour notre article. Comme nous le découvrirons bientôt, les <article> sont essentiellement des mini pages Web dans votre document HTML. Ils ont leurs propres en-têtes, pieds de page et plan de document qui sont complètement isolés du reste de votre site.
Utilisation de plusieurs éléments d’article
Pour des éléments tels que les articles de blog, les articles de journaux ou les pages Web consacrées à un seul sujet, il n’y a souvent qu’un seul élément <article> sur la page. Mais il est parfaitement légal d’avoir plus d’un élément <article> par page. Un bon exemple est une page qui affiche un tas d’articles de blog. Chacun d’entre eux peut être enveloppé dans un ensemble distinct de balises <article> (vous n’avez pas besoin de l’ajouter à notre page article.html):
<article>
<h1>First Post</h1>
<p>Some content</p>
</article>
<article>
<h1>Second Post</h1>
<p>Some more content</p>
<h2>Subsection</h2>
<p>Some details</p>
</article>
<article>
<h1>Last Post</h1>
<p>Final bit of content</p>
</article>Cela indique à quiconque consulte notre page qu’il existe trois articles distincts qui peuvent être syndiqués. Considérez-le comme un moyen de fusionner plusieurs fichiers HTML en un seul document sans tromper les moteurs de recherche, les navigateurs ou d’autres machines qui tentent d’analyser notre contenu.
Comparez cela à un tas d’éléments <div> génériques avec des noms de classe arbitraires, et vous pouvez commencer à voir comment le HTML sémantique rend le Web beaucoup plus facile à naviguer.
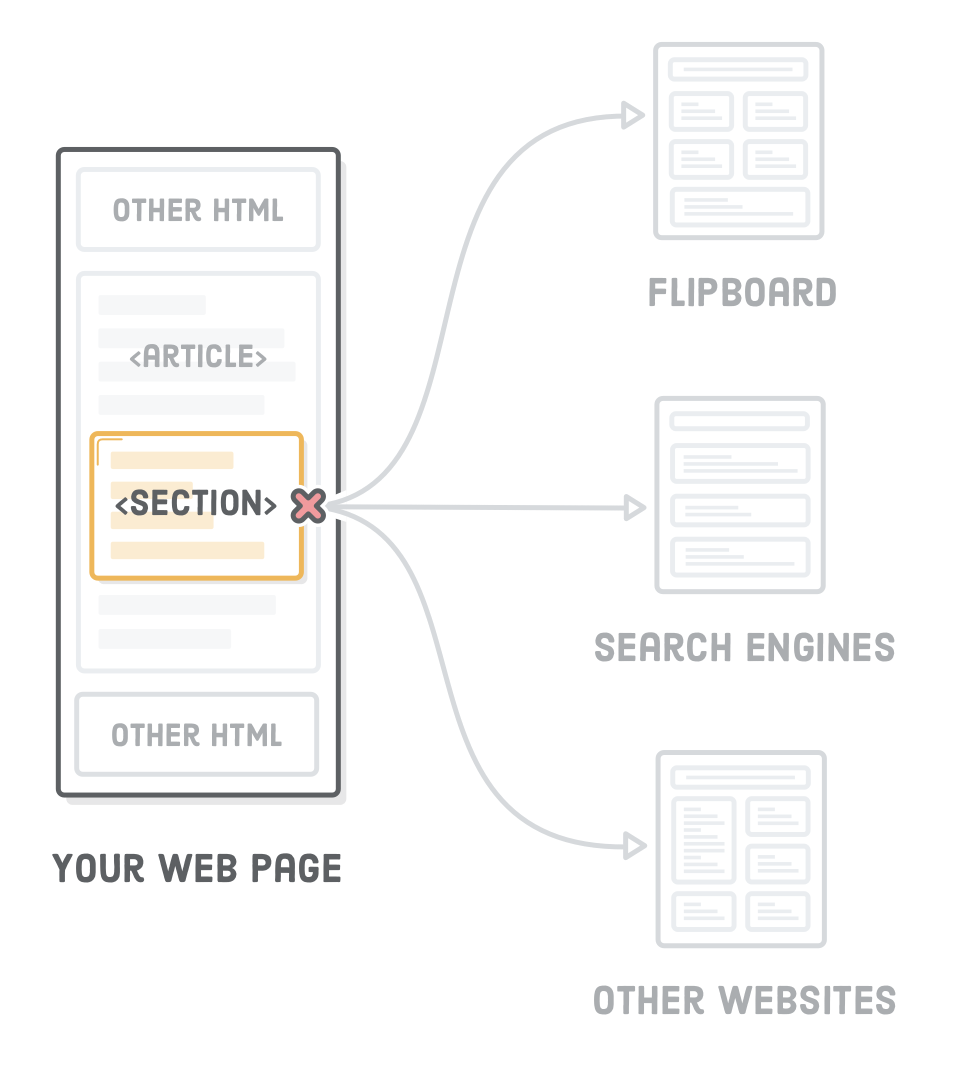
SECTION
L’élément <section> est un peu comme un <article>, sauf qu’il n’a pas besoin d’avoir un sens en dehors du contexte du document. Autrement dit, une application comme Flipboard n’essaierait pas de retirer toutes les <sections> de votre page et de les présenter comme des éléments de contenu indépendants.

Considérez <section> comme un moyen explicite de définir les sections dans un plan de document. Pourquoi voudrions-nous cela au lieu de laisser les niveaux de rubrique le faire à notre place? Souvent, vous avez besoin d’un conteneur pour envelopper une section à des fins de mise en page, et il est logique d’utiliser l’élément <section> plus descriptif sur un <div> générique.
Décrivons deux parties de notre fichier article.html:
<section> <!-- Add this -->
<h2>The Document Outline</h2>
<p>HTML5 includes several “sectioning content” elements that
affect the document outline.</p>
<h3>Headers</h3>
<p>The <code><header></code> element is one such sectioning
element.</p>
<h3>Footers</h3>
<p>And so is the <code><footer></code> element.</p>
</section> <!-- And this -->
<section> <!-- This too! -->
<h2>Inline Semantic HTML</h2>
<p>The <code><time></code> element is semantic, but it’s not
sectioning content.</p>
</section> <!-- Don't forget this -->Cela garde le contour de notre document exactement le même tout en lui prêtant une structure sémantique supplémentaire, ainsi qu’un bon crochet pour tous les styles CSS que nous pourrions vouloir appliquer (par exemple, une couleur d’arrière-plan pour une section particulière).
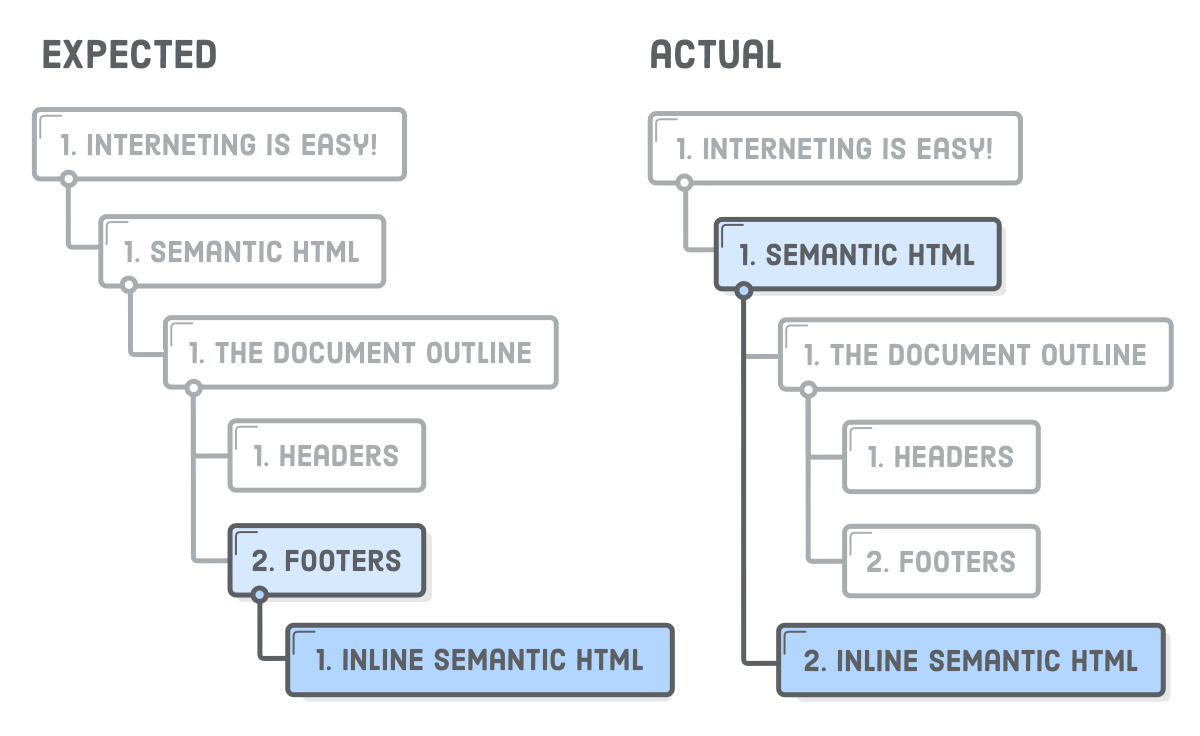
<section> et le plan du document

Le changement précédent a également un effet secondaire intéressant sur le comportement de section implicite de nos en-têtes. Regardez ce qui se passe lorsque nous abaissons le deuxième <h2> à un niveau beaucoup plus bas:Le <h6> est inférieur au <h3> qui le précède, vous pouvez donc vous attendre à ce qu’il fasse partie de la section Pied de page. Mais ce n’est pas le cas: le plan du document est toujours exactement le même qu’avant.
<section>
<h6>Inline Semantic HTML</h6> <!-- Change this heading level -->
<p>The <code><time></code> element is semantic, but it’s not
sectioning content.</p>
</section>En ajoutant ces éléments <section>, nous indiquons au plan du document qu’il doit être défini par la structure d’imbrication des éléments <section> au lieu des niveaux d’en-tête. Cela signifie essentiellement que chaque <section> peut avoir son propre ensemble d’en-têtes <h1> à <h6> qui sont indépendants du reste de la page.
Cependant, vous ne devez pas utiliser l’élément <section> pour manipuler le plan du document de cette manière car les navigateurs, les lecteurs d’écran et certains moteurs de recherche n’interprètent pas correctement l’effet de <section> sur le plan du document. Au lieu de cela, définissez toujours le plan d’une page via les niveaux de titre, en utilisant <section> uniquement en remplacement des conteneurs <div> le cas échéant.
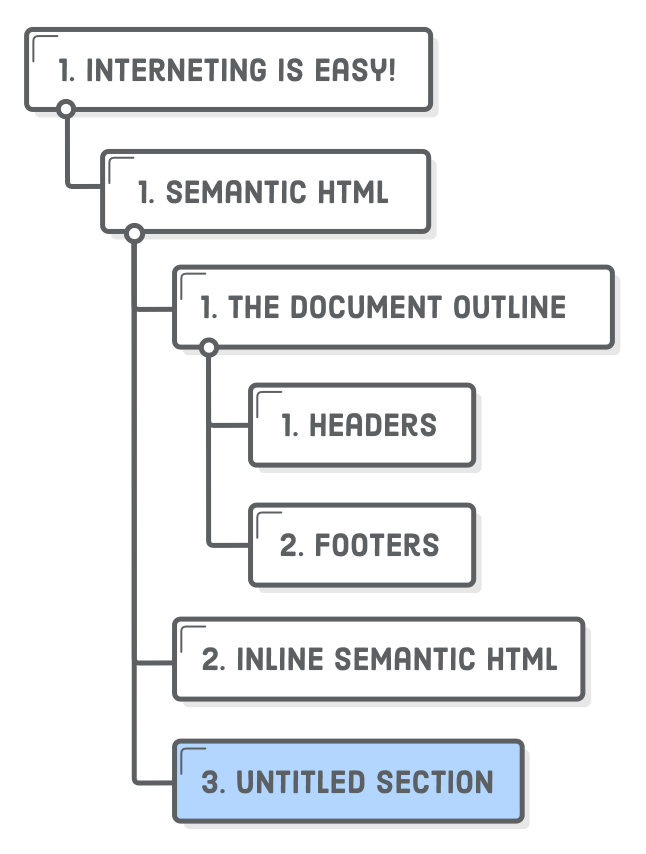
Notez également que chaque élément <section> doit contenir au moins un en-tête, sinon il ajoutera une «section sans titre» au plan de votre document. Par exemple, essayez de mettre à jour article.html pour qu’il corresponde à ce qui suit, puis réexécutez-le via l’outil Outliner:
<h2>Inline Semantic HTML</h2>
<section>
<!-- This will be an "Untitled Section" -->
<p>The <code><time></code> element is semantic, but it’s not
sectioning content.</p>
</section>Cela crée une nouvelle section, mais comme il n’y a aucun titre qui lui est associé, le plan du document ne sait pas comment l’appeler. Cela doit généralement être évité lors de l’utilisation d’éléments <section>.

Tel que défini par la spécification HTML5, <section> est un élément assez générique. Cela, ajouté au fait que les navigateurs et les lecteurs d’écran ne peuvent pas interpréter correctement son rôle dans les contours de documents, il est difficile de savoir quand et comment en tirer parti correctement. Notre conseil est de n’utiliser <section> que comme un wrapper <div> plus descriptif pour les sections implicitement définies de votre page. Ne l’utilisez pas pour du contenu autonome (c’est à cela que sert <article>) ou à des fins de mise en page.
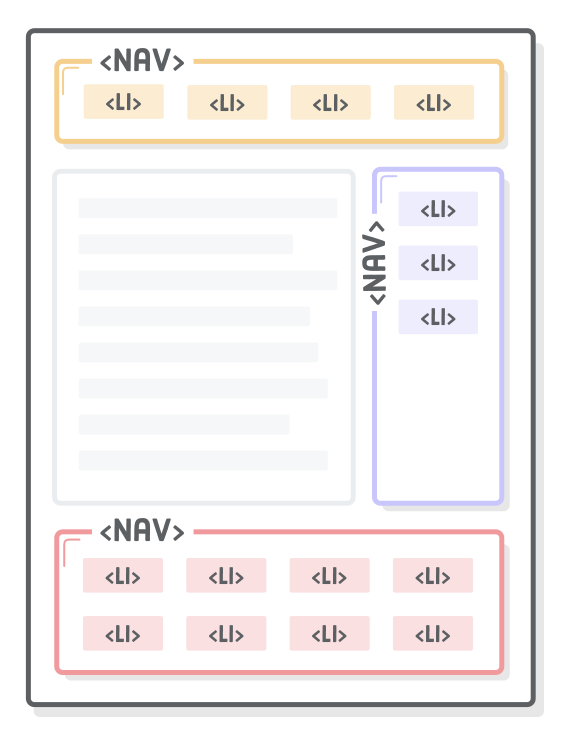
L’élément NAV
L’élément <nav> vous permet de baliser les différentes sections de navigation de votre site Web. Cela vaut pour la navigation du site principal, les liens vers les pages associées dans une barre latérale, les tables de contenu et à peu près n’importe quel groupe de liens. Par exemple, nous devrions coller notre menu de navigation à l’échelle du site dans un élément <nav>:
<h1>Interneting Is Easy!</h1>
<nav> <!-- Add this -->
<ul>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Blog</a></li>
<li><a href='#'>Sign Up</a></li>
</ul>
</nav>
C’est une excellente information sémantique pour les moteurs de recherche. Cela les aide à identifier rapidement la structure de l’ensemble de votre site Web, ce qui facilite la découverte d’autres pages. Comme nous le verrons dans Asides, il est possible d’inclure plusieurs éléments <nav> sur une seule page si vous avez différents ensembles de liens connexes.
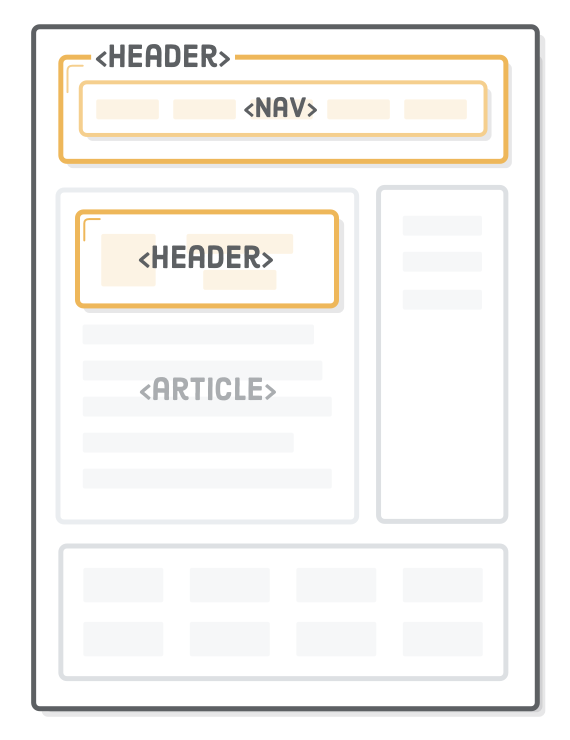
L’élément HEADER
L’élément <header> est un nouveau morceau de balisage sémantique, à ne pas confondre avec les titres (les éléments <h1> – <h6>). Il indique le contenu d’introduction d’une section, d’un article ou d’une page Web entière. Le « contenu d’introduction » peut être n’importe quoi, du logo de votre entreprise aux aides à la navigation ou aux informations sur l’auteur.

Il est recommandé d’envelopper le nom / le logo d’un site Web et la navigation principale dans un <header>, alors ajoutons-en un à notre exemple de projet:
<header>
<h1>Interneting Is Easy!</h1>
<nav>
<ul>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Blog</a></li>
<li><a href='#'>Sign Up</a></li>
</ul>
</nav>
</header>Les en-têtes ne sont associés qu’à l’élément de coupe le plus proche, généralement un élément <body>, <section> ou <article>. Cela signifie que vous pouvez utiliser plusieurs éléments <header> pour ajouter du contenu d’introduction à différentes parties d’un document. Par exemple, le titre, l’auteur et la date de publication de notre <article> sont un très bon candidat pour un autre <header>:
<article>
<header>
<h1>Semantic HTML</h1>
<p>By Troy McClure. Published January 3rd</p>
</header>
<p>This is an example web page explaining HTML5 semantic markup.</p>
<!-- ... -->Sans cet <header>, les moteurs de recherche et les lecteurs d’écran ne sauraient pas que le premier <p> était séparé du contenu principal de l’article. Comme <section>, il sert également de crochet CSS pratique, car le titre et les informations sur l’auteur d’un article de blog ont souvent un style différent du reste de l’article. Encore une fois, pensez à <header> comme une alternative plus sémantique à un conteneur <div>.
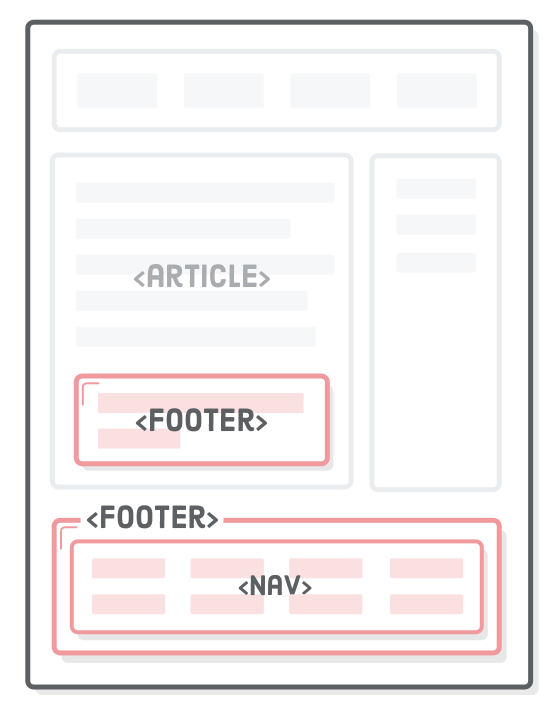
L’élément FOOTER
Conceptuellement, les pieds de page sont fondamentalement les mêmes que les en-têtes, sauf qu’ils viennent généralement à la fin d’un article / site Web opposé au début. Les cas d’utilisation courants incluent des éléments tels que les avis de droits d’auteur, la navigation dans le pied de page et les biographies des auteurs à la fin des articles de blog.

Les pieds de page se comportent de la même manière que <header> en ce sens qu’ils sont associés à l’élément de coupe le plus proche. Nous pouvons donc l’utiliser pour l’avis de droit d’auteur de notre page et les informations sur l’auteur dans notre <article>. Ajoutez les deux éléments de pied de page suivants à notre page article.html:
<article>
<header>
<h1>Semantic HTML</h1>
<p>By Troy McClure. Published January 3rd</p>
</header>
<p>This is an example web page explaining HTML5 semantic markup.</p>
<!-- ... -->
<footer> <!-- Add this -->
<p>This fake article was written by somebody at InternetingIsHard.com,
which is a pretty decent place to learn how to become a web developer. This
footer is only for the containing <code><article></code> element.</p>
</footer> <!-- And this -->
</article>
<footer> <!-- This, too -->
<p>© 2023 Mydigitalschool</p>
</footer> <!-- Don't forget to close it! -->
</body>
</html>Le <footer> à l’intérieur de l’élément <article> est uniquement pour le contenu de cet article, ce qui est logique car il contient la biographie de l’auteur. Le deuxième pied de page, en revanche, est connecté à la page entière.
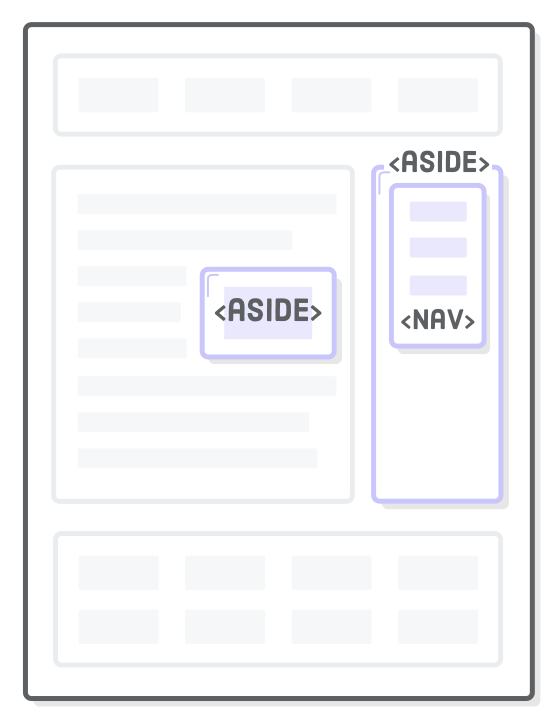
L’élément ASIDES
Les en-têtes et les pieds de page sont des moyens d’ajouter des informations supplémentaires à un article, mais nous souhaitons parfois supprimer des informations d’un article. Par exemple, un article de blog sponsorisé peut contenir une publicité sur la société sponsor; cependant, nous ne voulons probablement pas en faire une partie du texte de l’article. C’est à cela que sert l’élément <aside>.

Ajoutons une fausse publicité à notre fichier article.html, juste sous l’en-tête de l’article:
<article>
<header>
<h1>Semantic HTML</h1>
<p>By Troy McClure. Published January 3rd</p>
</header>
<!-- Look! A fake advertisement! -->
<aside class='advert'>
<img src='some-advert-image.png'/>
</aside>
<p>This is an example web page explaining HTML5 semantic markup.</p>Même si l’image se trouve à l’intérieur de l’élément <article>, les lecteurs de machine savent qu’elle n’est liée que de manière tangentielle au contenu de l’article. Outre les publicités, <aside> convient également pour mettre en évidence des définitions, des statistiques ou des citations. S’il semble différent du reste de l’article, il y a de fortes chances que ce soit un aparté.
Lorsqu’il est utilisé en dehors d’un <article>, un <aside> est associé à la page dans son ensemble (un peu comme <header> et <footer>). Cela en fait un bon choix pour marquer une barre latérale à l’échelle du site. Ajoutez ce qui suit sous la balise de fermeture </article>, avant le deuxième <footer>:
<aside class='sidebar'>
<h2>Sidebar</h2>
<p>Some sidebar content</p>
<nav>
<h3>HTML & CSS Tutorial</h3>
<ul>
<li><a href='#'>Introduction</a></li>
<li><a href='#'>Basic Web Pages</a></li>
<li><a href='#'>etc...</a></li>
</ul>
</nav>
<nav>
<h3>JavaScript Tutorial</h3>
<ul>
<li><a href='#'>Introduction</a></li>
<li><a href='#'>Hello, JavaScript</a></li>
<li><a href='#'>etc...</a></li>
</ul>
</nav>
</aside>Notez les attributs de classe dans ces deux extraits. Si nous étions préoccupés par le CSS ce chapitre, nous pourrions styliser nos éléments <aside> exactement de la même manière que tous les éléments <div> avec lesquels nous avons travaillé tout au long de ce tutoriel. Ce qui nous amène à…
L’élément DIV pour la mise en page
Vous devez utiliser le HTML sémantique chaque fois que vous le pouvez, car il aide les machines à déduire la structure de votre contenu et vous donne un vocabulaire normalisé pour organiser vos pages Web. Cependant, vous avez parfois besoin d’un élément conteneur alors qu’aucun des éléments HTML sémantiques que nous venons de couvrir n’a de sens. Il n’y a rien de mal à utiliser un ancien <div> purement à des fins de mise en page.
Par exemple, si nous voulons centrer notre page en utilisant cette technique familière de marge automatique, nous devons envelopper la page entière dans un conteneur. Il est entièrement de présentation, donc une <div> est la meilleure option:
<body>
<div class='page'> <!-- Start of container div -->
<header>
<h1>Interneting Is Easy!</h1>
<nav>
<ul>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Blog</a></li>
<li><a href='#'>Sign Up</a></li>
</ul>
</nav>
</header>
<!-- ... -->
<footer>
<p>© 2023 Mydigitalschool</p>
</footer>
</div> <!-- End of container div -->
</body>
</html>Ceci est particulièrement pertinent pour flexbox, car cela nécessite beaucoup de <div> pour regrouper correctement les éléments flexibles. Parfois, vous pouvez trouver qu’une <section> ou <nav> est appropriée pour ces éléments flexibles, mais il est assez courant de trouver un ensemble d’éléments <div> de présentation dans une mise en page flexbox.
Le fait est de ne pas utiliser d’éléments sémantiques uniquement pour les utiliser. Les mettre en œuvre de manière incorrecte est pire que de ne pas les utiliser du tout, donc si vous avez un doute, utilisez plutôt un <div>.
DATE ET HEURE
Pour les humains, les dates et les heures se présentent sous de nombreuses formes. Vous pouvez faire référence au 3 janvier 2017 en tant que «1/3/2017», «3 janvier» ou même «hier» selon la date du jour. L’analyse de ce type de langage naturel ambigu est difficile et sujette aux erreurs pour les machines, c’est là qu’intervient <time>.
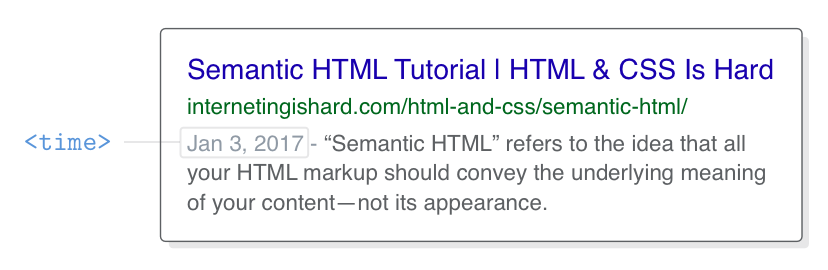
L’élément <time> représente une heure de la journée ou une date du calendrier. Fournir une date lisible par machine permet aux navigateurs de la lier automatiquement aux calendriers des utilisateurs et aide les moteurs de recherche à identifier clairement les dates spécifiques. Une simple recherche Google vous montrera l’effet de l’inclusion d’un élément <time> sur votre page:

Rendons la date de publication de notre article sans ambiguïté en l’entourant de balises <time>:
<article>
<header>
<h1>Semantic HTML</h1>
<p>By Troy McClure. Published <time datetime='2017-1-3'>January
3rd</time></p>
</header>
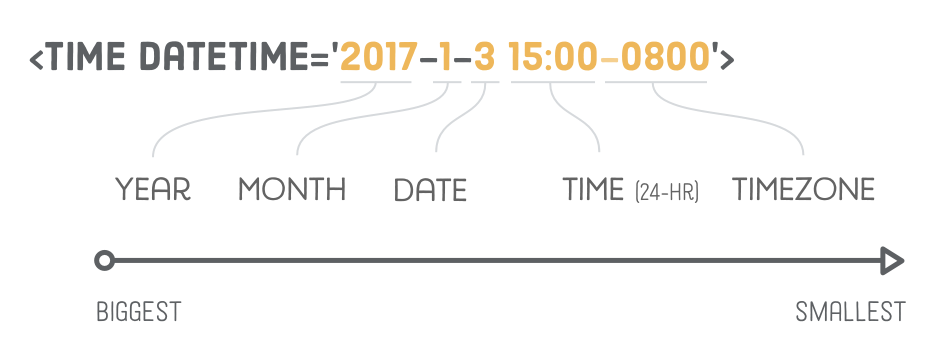
<!-- ... -->La date lisible par machine est définie dans l’attribut datetime. Un moyen facile de se souvenir du format de la date est qu’il va de la plus grande période à la plus petite: année, mois, puis date. Notez que même si l’année n’est pas incluse dans le texte lisible par l’homme, cela indique aux moteurs de recherche que notre article a été publié en 2017.

Il est également possible d’inclure des heures et des fuseaux horaires à l’intérieur de datetime. Si nous voulions ajouter une heure de 15 h 00 PST à notre date de publication, nous utiliserions les éléments suivants:
<time datetime='2017-1-3 15:00-0800'>January 3rd</time>L’heure elle-même est au format 24 heures et -0800 est le décalage du fuseau horaire par rapport à GMT (dans ce cas, -0800 représente l’heure normale du Pacifique).
Les ADRESSES
L’élément <address> ressemble à <time> en ce qu’il ne traite pas de la structure globale d’un document, mais embellit plutôt l’élément <article> ou <body> parent avec certaines métadonnées. Il définit les coordonnées de l’auteur de l’article ou de la page Web en question. <address> ne doit pas être utilisé pour des adresses physiques arbitraires.
Par exemple, nous souhaitons peut-être ajouter une adresse e-mail d’auteur dans le pied de page de notre article:
<footer>
<p>This fake article was written by somebody at InternetingIsHard.com, which
is a pretty decent place to learn how to become a web developer. This footer
is only for the containing <code><article></code> element.</p>
<address>
Please contact <a href='mailto:troymcclure@example.com'>Troy
McClure</a> for questions about this article.
</address>
</footer>Par défaut, cela sera stylé de la même manière que <em>, mais vous pouvez changer cela avec une simple règle CSS. Notez également le nouveau lien e-mail dans le href, que vous pouvez en savoir plus sur Mozilla Developer Network.
Chiffres clés et Légendes
Les derniers éléments, mais non des moindres, sont les éléments <figure> et <figcaption>. Le premier représente une «figure» autonome, comme un diagramme, une illustration ou même un extrait de code. Ce dernier est facultatif et associe une légende à son élément <figure> parent.
Un cas d’utilisation courant pour les deux est d’ajouter des descriptions visibles aux éléments <img /> dans un article, comme ceci:
<section>
<h2>The Document Outline</h2>
<p>HTML5 includes several “sectioning content” elements that
affect the document outline.</p>
<figure>
<img src='semantic-elements.png'
alt='Diagram showing <article>, <section>, and <nav> elements'/>
<figcaption>New HTML5 semantic elements</figcaption>
</figure>
<!-- ... -->L’attribut alt est étroitement lié à l’élément <figcaption>. alt devrait servir de remplacement de texte pour l’image, tandis que <figcaption> est une description de support affichée avec l’image ou son équivalent textuel.
Lorsque vous utilisez <figcaption> de la manière ci-dessus, vous pouvez en toute sécurité omettre l’attribut alt d’une image sans nuire à votre référencement. Selon le type d’image avec lequel vous travaillez, il peut être plus pratique (et moins redondant) d’avoir des <figcaption> visibles qui les décrivent par opposition aux attributs alt invisibles.
Considérations sur les vieux navigateurs
Et enfin, un petit mot sur les anciens navigateurs. Les éléments HTML sémantiques de ce chapitre ont été introduits en HTML5. Tous les navigateurs modernes les reconnaissent sans aucun travail supplémentaire, mais vous verrez souvent quelque chose comme ce qui suit dans les feuilles de style CSS globales:
section, article, aside, footer, header, nav {
display: block;
}Cela fait que les nouveaux éléments sémantiques se comportent comme des éléments <div> (qui sont des blocs, pas des boîtes en ligne) dans les navigateurs hérités.
RESUME
Définir des styles graphiques avec CSS est la façon dont nous transmettons la structure d’une page Web aux humains. En le marquant avec <header>, <article>, <figure> et d’autres éléments de coupe HTML, nous pouvons également représenter ces styles visuels sur les machines.

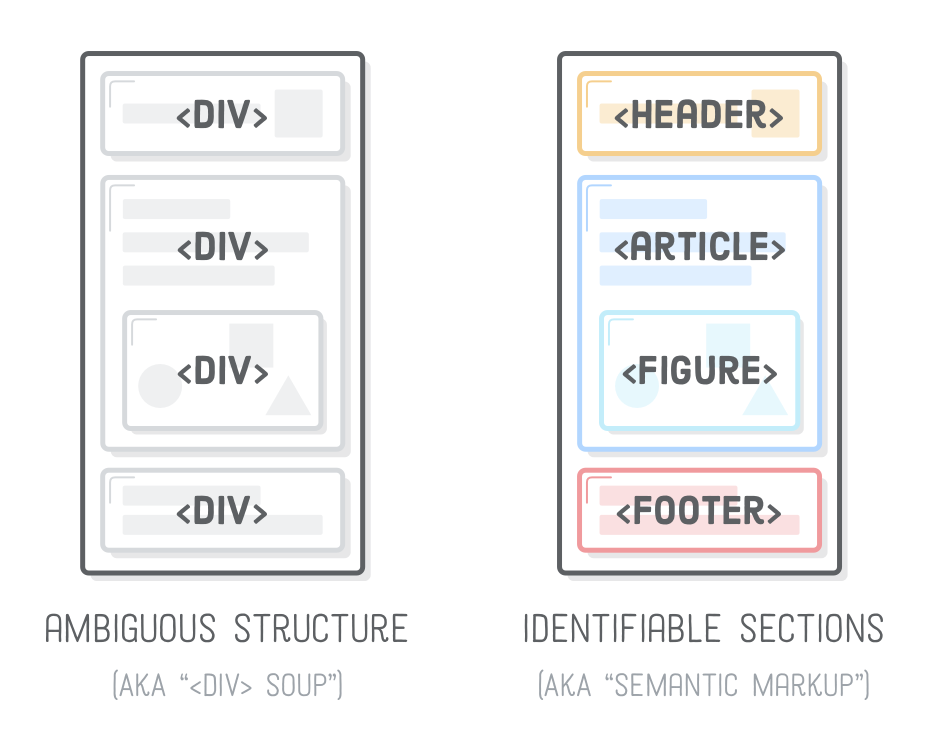
Pour comprendre pourquoi c’est important, nous devons vraiment comprendre les machines lisant notre contenu. Avant que le HTML sémantique ne devienne une chose, les développeurs utilisaient un tas de <div> avec des noms de classe différents et quelque peu arbitraires pour définir la structure de leurs pages. Par exemple, tous les éléments suivants sont des noms logiques pour un en-tête à l’échelle du site:
<div class='main-menu'>
<div class='top-nav'>
<div class='top-banner'>
<div class='header'>Les lecteurs de machine devaient avoir un sens pour tous les <div> ci-dessus et plus encore. Les nouveaux éléments HTML sémantiques que nous avons appris dans ce chapitre sont comme des versions standardisées de ces noms de classes. Désormais, ils peuvent simplement rechercher un élément <header>. Nous pouvons toujours y ajouter le nom de classe que nous voulons à des fins de style, mais les moteurs de recherche et les lecteurs d’écran disposent désormais d’un moyen prévisible d’identifier les en-têtes sur chaque site Web HTML5 sur Internet.
Les éléments sémantiques que nous avons abordés dans ce chapitre sont les meilleures pratiques pour les sites Web modernes, mais gardez à l’esprit qu’ils n’effleurent guère la surface en ce qui concerne le sens supplémentaire que vous pouvez ajouter à vos pages Web. Juste pour commencer:
Les microdonnées Schema.org vous permettent de modifier l’apparence de votre site dans les résultats des moteurs de recherche.
Les cartes Twitter définissent la façon dont votre page Web est affichée dans les tweets.
Les métadonnées Open Graph modifient la façon dont Facebook partage votre contenu.
Ce genre de choses est plus proche du domaine du référencement technique, nous vous laissons donc l’explorer par vous-même. Dans le chapitre suivant, nous changerons à nouveau de vitesse et présenterons un autre composant essentiel des sites Web (en particulier ceux du commerce électronique): les formulaires.

