Images réactives
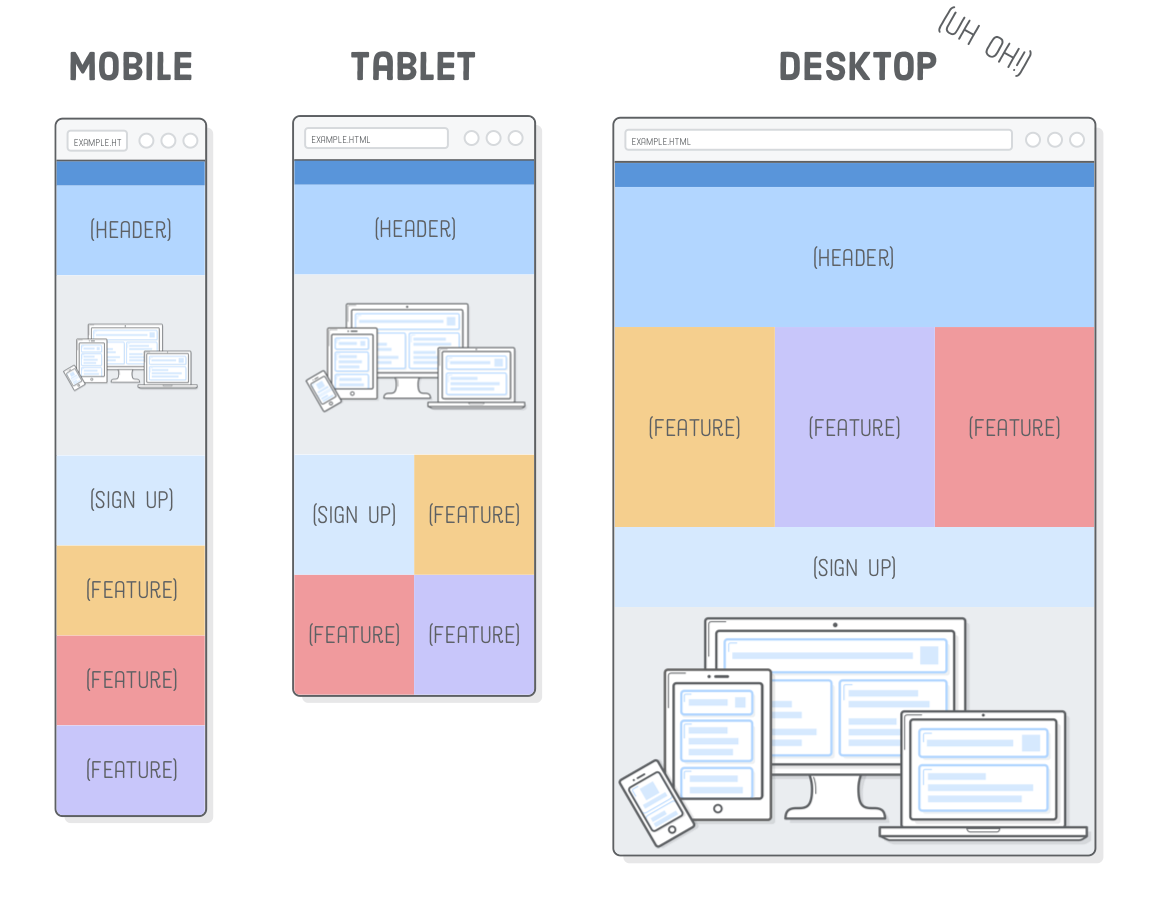
Dans le chapitre Responsive Design , nous avons appris à utiliser les requêtes multimédias pour créer des dispositions distinctes pour les mobiles, les tablettes et les ordinateurs. Maintenant, nous allons ajouter des images au mélange. Tout comme les requêtes multimédia permettent de présenter différentes règles CSS de manière conditionnelle, nous voulons afficher des images différentes en fonction de l’appareil de l’utilisateur.

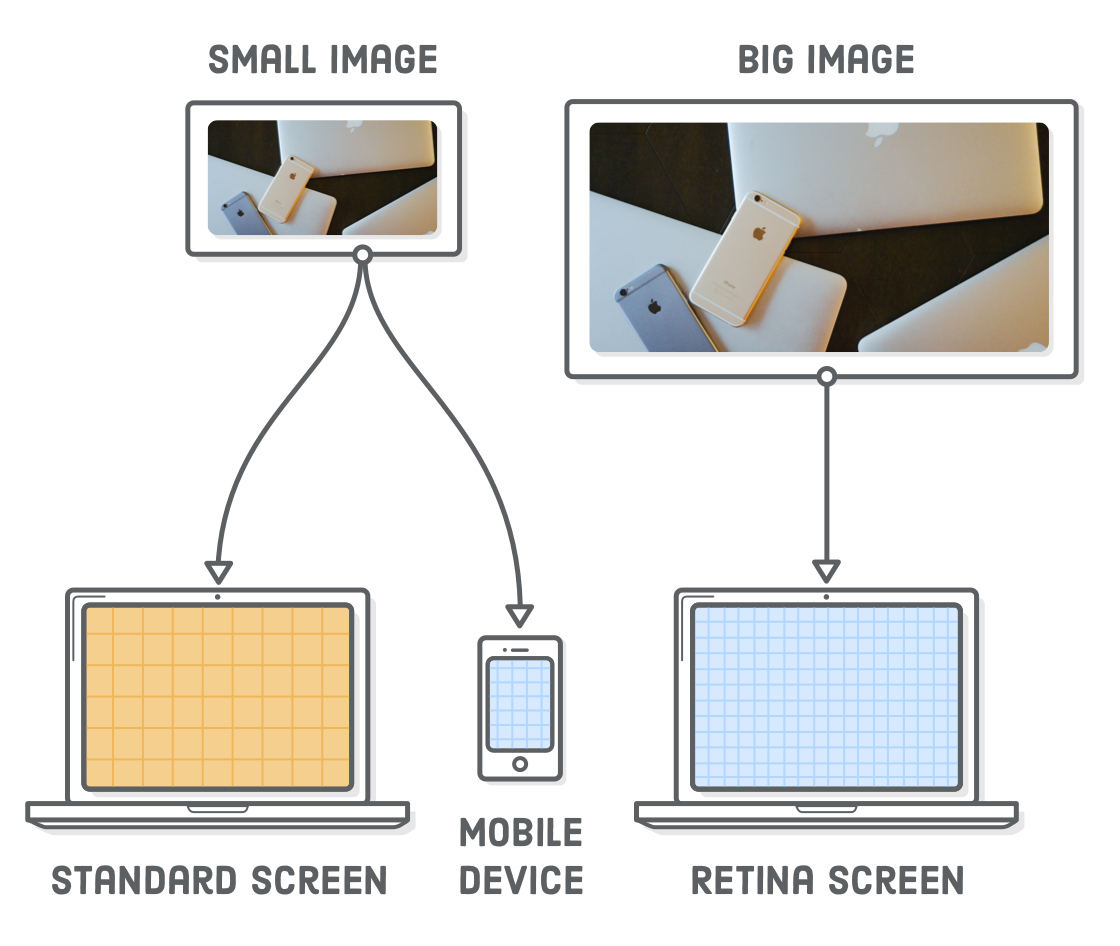
Le problème est que les images ont des dimensions inhérentes. Nous ne pouvons pas étendre une photo de 500 × 250 pixels à quelque chose au-delà de 500 pixels de large, car elle sera pixellisée. Les écrans Retina et les appareils mobiles compliquent encore plus les choses. Pour rendre nos images responsives, nous devons maintenant prendre trois choses en considération:
- Les dimensions de l’appareil
- Les dimensions de l’image
- La résolution de l’écran de l’appareil
Cela sera plus difficile que les requêtes média, qui ne concernaient que la largeur de l’appareil. Mais ne vous inquiétez pas, il existe des moyens standard pour résoudre tous ces problèmes, et nous vous guiderons à travers eux une étape à la fois.
Installer
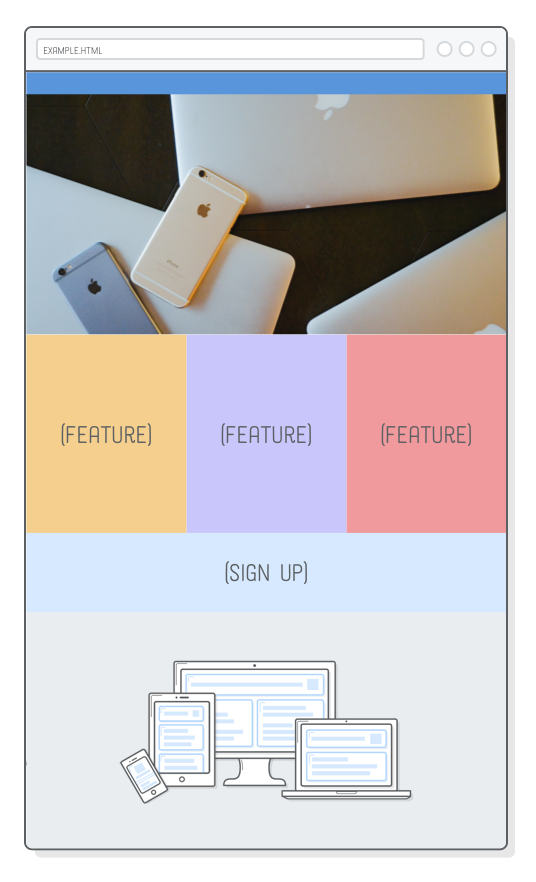
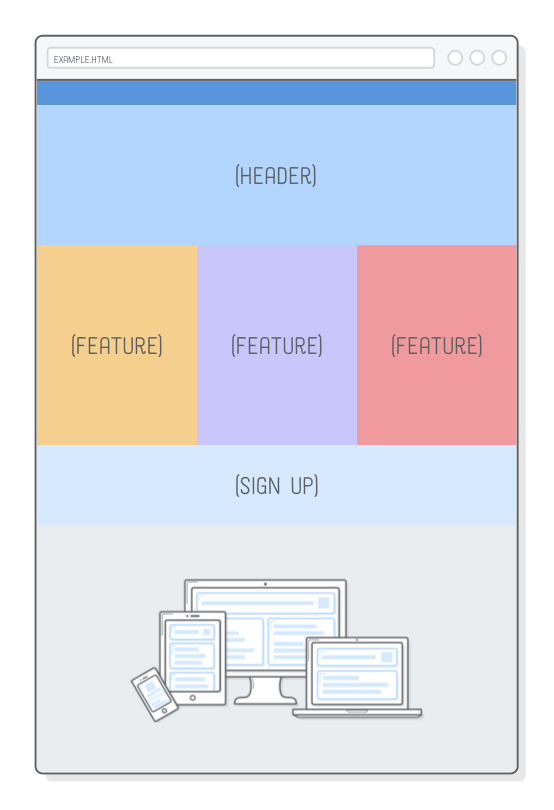
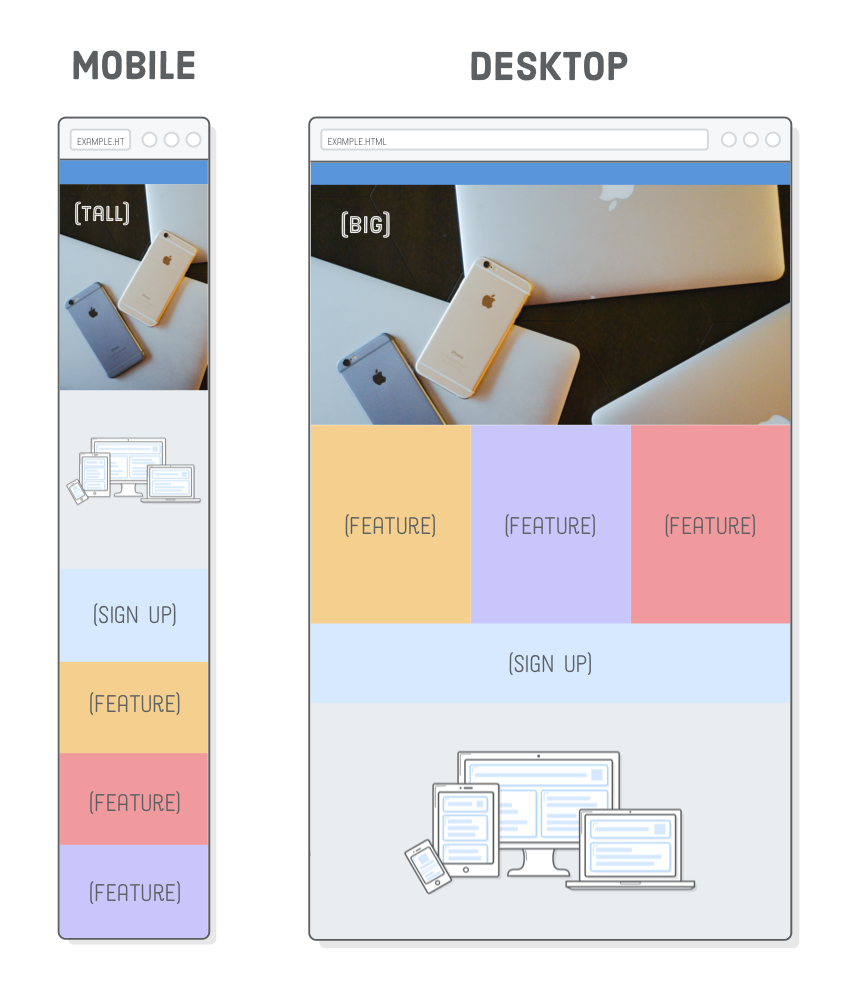
Pour expérimenter avec des images responsives, nous avons besoin d’un site Web réactif pour travailler. Ce chapitre sera construit à partir de l’exemple de page web que nous avons rassemblé dans le chapitre précédent . Nous allons ajouter deux images à la page afin que cela ressemble à ce qui suit. Cela peut sembler simple, mais ces images vont changer en fonction de l’appareil de l’utilisateur (ce qui est vraiment cool).

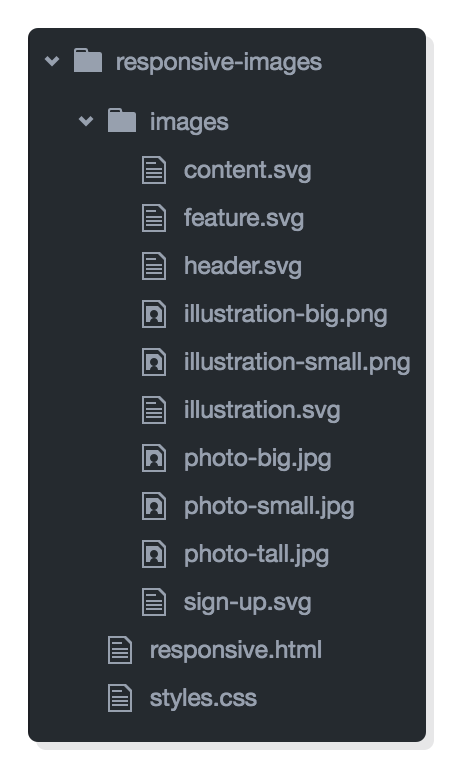
Si vous continuez depuis le dernier chapitre, il vous suffit de télécharger ces éléments d’image et de les ajouter au dossier images/ de votre projet .

Dans les deux cas, vos fichiers de projet doivent ressembler à ceci avant de continuer. Notez comment nous avons plusieurs copies de nos images PNG et JPG (par exemple, illustration-big.pnget illustration-small.png). Nous laisserons le navigateur choisir lequel d’entre eux il devrait charger en fonction de la taille de l’appareil et de la résolution de l’écran.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="UTF-8" />
<title>Responsive Design</title>
<link rel="stylesheet" href="styles.css" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0"
/>
</head>
<body>
<div class="page">
<div class="section menu"></div>
<div class="section header">
<img src="images/header.svg" />
</div>
<div class="section content">
<img src="images/content.svg" />
</div>
<div class="section sign-up">
<img src="images/sign-up.svg" />
</div>
<div class="section feature-1">
<img src="images/feature.svg" />
</div>
<div class="section feature-2">
<img src="images/feature.svg" />
</div>
<div class="section feature-3">
<img src="images/feature.svg" />
</div>
</div>
</body>
</html>
<!-- Localized -->
Écrans retina
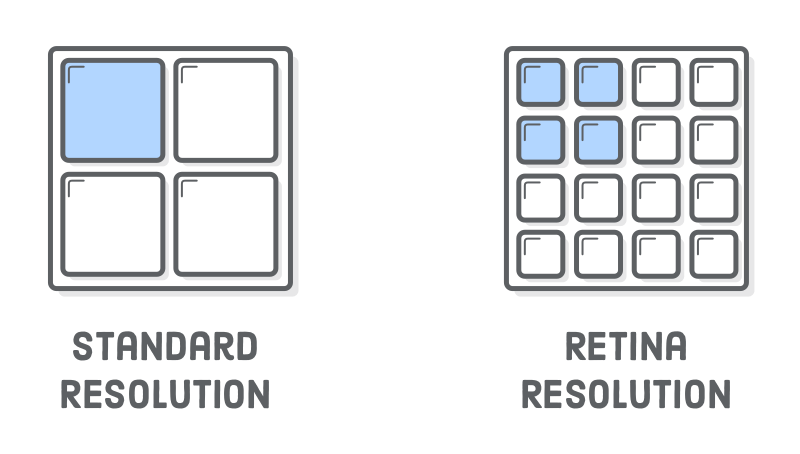
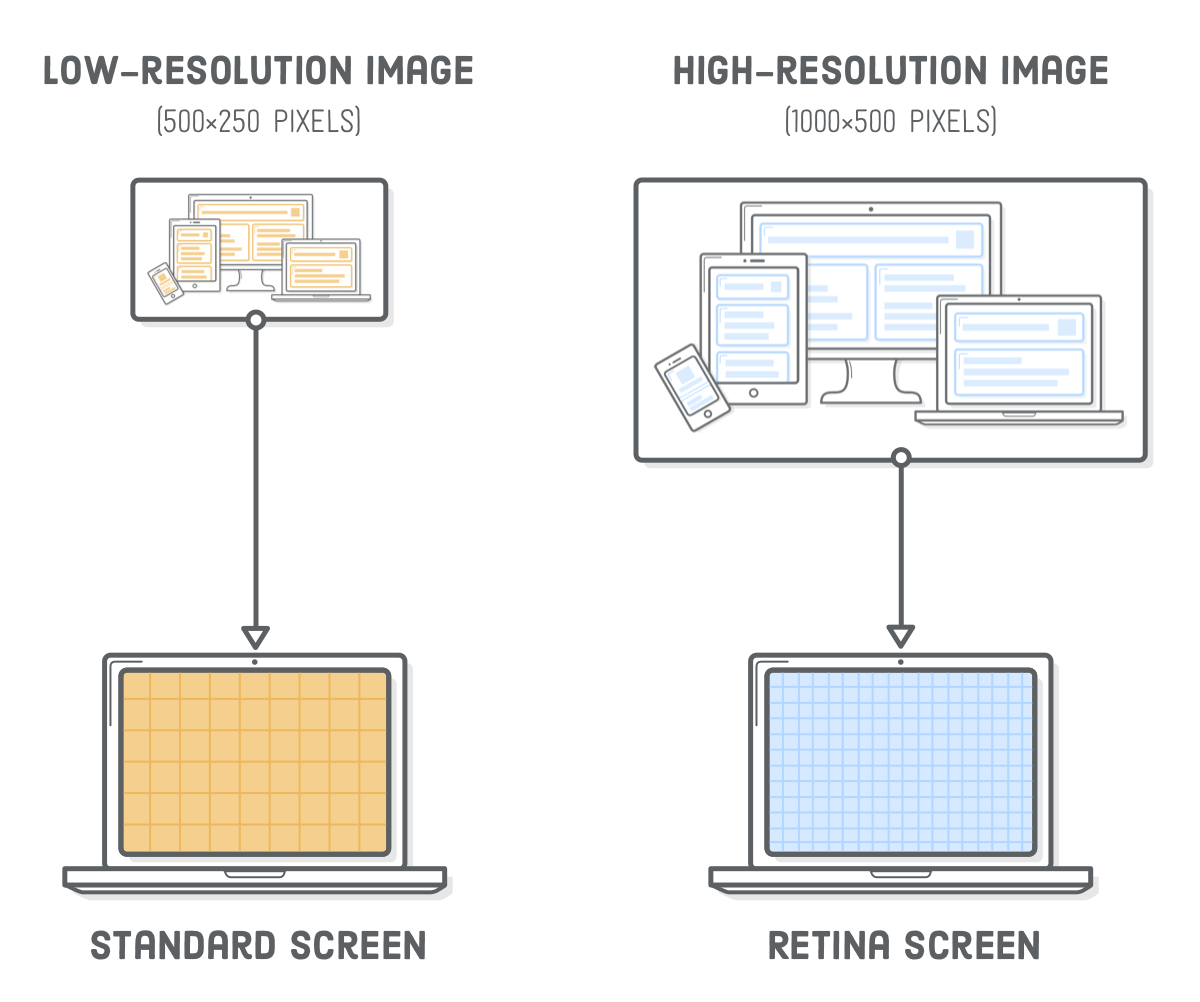
C’est la première fois que nous nous inquiétons des appareils rétina, alors parlons un peu de la résolution de l’écran. Les écrans Retina ont deux fois plus de pixels par pouce que les écrans à résolution standard. C’est-à-dire que chaque pixel rétina est l’équivalent de 4 pixels standards. Cela a un grand impact sur la façon dont les images sont affichées dans un navigateur Web.

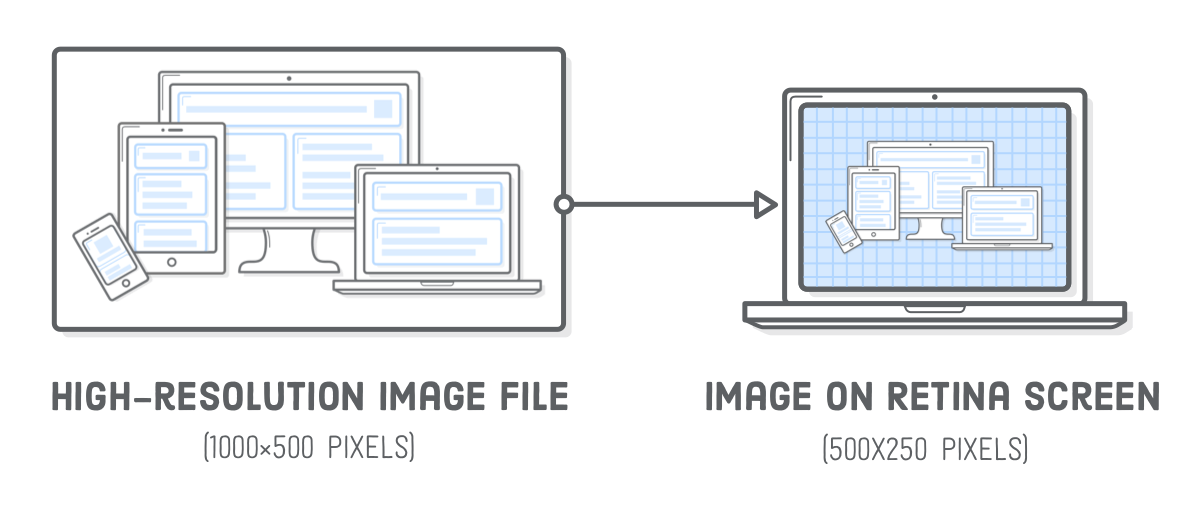
Pour un rendu correct sur un périphérique rétina, une image doit être deux fois plus grande que ses dimensions d’affichage finales. Par exemple, si vous souhaitez ajouter une image de 500 × 250 pixels à la page, le fichier image correspondant doit être de 1000 × 500 pixels.

C’est en fait un peu une simplification – tous les écrans de rétina ne sont égaux. Par exemple, l’iPhone 6 Plus a trois fois plus de pixels par pouce qu’un écran standard. Ce didacticiel se concentre sur le cas d’utilisation 2x, mais les mêmes techniques s’appliquent également aux écrans 3x.
De plus, les écrans standard et les appareils plus petits n’ont pas besoin de tous ces pixels supplémentaires dans les images haute résolution, et l’envoi de beaucoup de données inutiles entraîne généralement une mauvaise expérience utilisateur.
Images svg réactives
Le moyen le plus simple de résoudre tous ces problèmes consiste à utiliser des images SVG . Ils « fonctionnent ». Comme ils sont basés sur des vecteurs, les SVG évitent les problèmes de résolution d’écran que nous verrons dans la section suivante. Jetons un coup d’oeil en ajoutant une illustration à notre page responsive.html. Remplacez l’image existante dans la div .content pour qu’elle corresponde à ce qui suit:
<div class='section content'>
<img class='illustration' src='images/illustration.svg' />
</div>Les navigateurs augmentent automatiquement les SVG pour les appareils rétina, donc cette image SVG de 500 × 250 pixels sera nette sur les appareils standards et rétina.
Les SVG nous permettent d’oublier les problèmes de résolution d’écran, mais nous devons réduire l’illustration pour qu’elle s’intègre parfaitement dans nos présentations fluides de tablettes et de mobiles. Firefox le fera automatiquement, mais si vous ouvrez cette page avec Chrome et que votre navigateur est très étroit, vous constaterez que l’image reste de la même taille.
Pour obtenir une image fluide dans Chrome, nous devons indiquer à l’illustration de toujours remplir la largeur de son conteneur. Dans styles.css, placez la règle suivante avec le reste des styles de base, en dehors des requêtes de média:
.illustration {
width: 100%;
}Lorsque nous spécifions la largeur 100% sur une image, nous supposons que nous voulons conserver son format et calculer sa hauteur automatiquement. Cela corrige la disposition mobile, mais maintenant la version de bureau est énorme :

Ce comportement est parfait pour certains motifs (comme la photo de fond perdu que nous verrons dans la section suivante), mais pas pour le moment. Nous voulons limiter la largeur de l’illustration à sa largeur inhérente, qui est de 500 pixels. Nous pouvons le faire avec un style en ligne :
<div class='section content'>
<img class='illustration' src='images/illustration.svg' style='max-width: 500px'/>
</div>C’est l’une des rares fois où un style en ligne est acceptable, du fait qu’il décrit une propriété innée de l’image. Les dimensions physiques d’une image sont plus de contenu que de présentation, il est donc logique que cela apparaisse dans le code HTML plutôt que dans la feuille de style.

Images png, gif et jpg réactives
Bien sûr, toutes les images sur le Web ne sont pas des SVG. Parfois, vous devez inclure une photo. Les images PNG, GIF et JPG sont des « images raster », ce qui signifie qu’elles sont définies pixel par pixel au lieu de vecteurs. En conséquence, ils sont beaucoup plus sensibles à la résolution d’écran que les SVG.
Si vous ne vous souciez pas de l’optimisation, les images raster réactives ne sont pas vraiment plus compliquées que l’utilisation d’images SVG. Essayez d’échanger notre illustration.svg avec un fichier PNG:
<div class='section content'>
<div class='illustration'>
<img src='images/illustration-big.png' style='max-width: 500px'/>
</div>
</div>Nous avons un peu changé autour de la structure HTML, imbriquant notre <img/>tag dans un autre conteneur. Sans cela, l’image serait déformée parce que flexbox essaierait de définir sa hauteur pour qu’elle soit la même que celle du conteneur .content. Cela nécessite également un petit ajustement de notre règle CSS pour .illustration:
.illustration img {
width: 100%;
display: block;
}Notez également le suffixe -big dans le nom de fichier de l’image. C’est la version haute résolution du PNG, qui a des dimensions de 1000 × 500. Les appareils Retina ont besoin de cette taille « 2x » pour afficher l’image de manière nette. Si nous devions utiliser la version basse résolution de cette image (500 × 250 pixels), cela semblerait bien sur les écrans standard, mais flou sur les appareils rétina.

Considérez ceci comme un moyen paresseux de créer des images PNG, GIF ou JPG responsives, car il suppose que tout le monde a besoin d’une image haute résolution, même si ce n’est pas le cas. C’est-à-dire, une image de 1000 × 500 pixels est exagérée pour les appareils non-rétina.
Optimisation d’image réactive
Différents appareils ont des exigences d’image différentes. Heureusement, HTML fournit un moyen de choisir la meilleure image pour l’appareil de l’utilisateur. Dans les sections suivantes, nous examinerons trois scénarios pour optimiser les images responsives:
Une mise en page de bureau utilisant une image large et une mise en page mobile associée utilisant une image plus grande.
Un écran à résolution standard qui n’a pas besoin d’une image de qualité rétina.
Un appareil mobile rétina qui peut utiliser une image de qualité standard, car il a été considérablement réduit.
Optimisation de la rétina avec srcset
Les images haute résolution sont grandes. Notre fichier illustration-big.png occupe plus de deux fois plus d’espace disque que son homologue basse résolution. Cela n’a aucun sens de servir toutes ces données supplémentaires lorsque l’utilisateur n’en a pas réellement besoin.
L’ajout d’un attribut srcset à notre élément <img/> nous permet de présenter notre image haute résolution uniquement aux appareils rétina, revenant à la version basse résolution pour les écrans standard. Mettez à jour notre élément .illustration pour faire correspondre les éléments suivants:
<div class='illustration'>
<img src='illustration-small.png'
srcset='images/illustration-small.png 1x,
images/illustration-big.png 2x'
style='max-width: 500px'/>
</div>L’attribut srcset pointe vers une liste de fichiers d’image alternatifs, ainsi que des propriétés définissant quand le navigateur doit utiliser chacun d’eux. Le 1xdit au navigateur d’afficher illustration-small.pngsur les écrans à résolution standard. Le 2xdit au navigateur que illustration-big.pngest pour les écrans de la rétina. Les navigateurs plus anciens qui ne comprennent pas srcsetreviennent à l’attribut src.

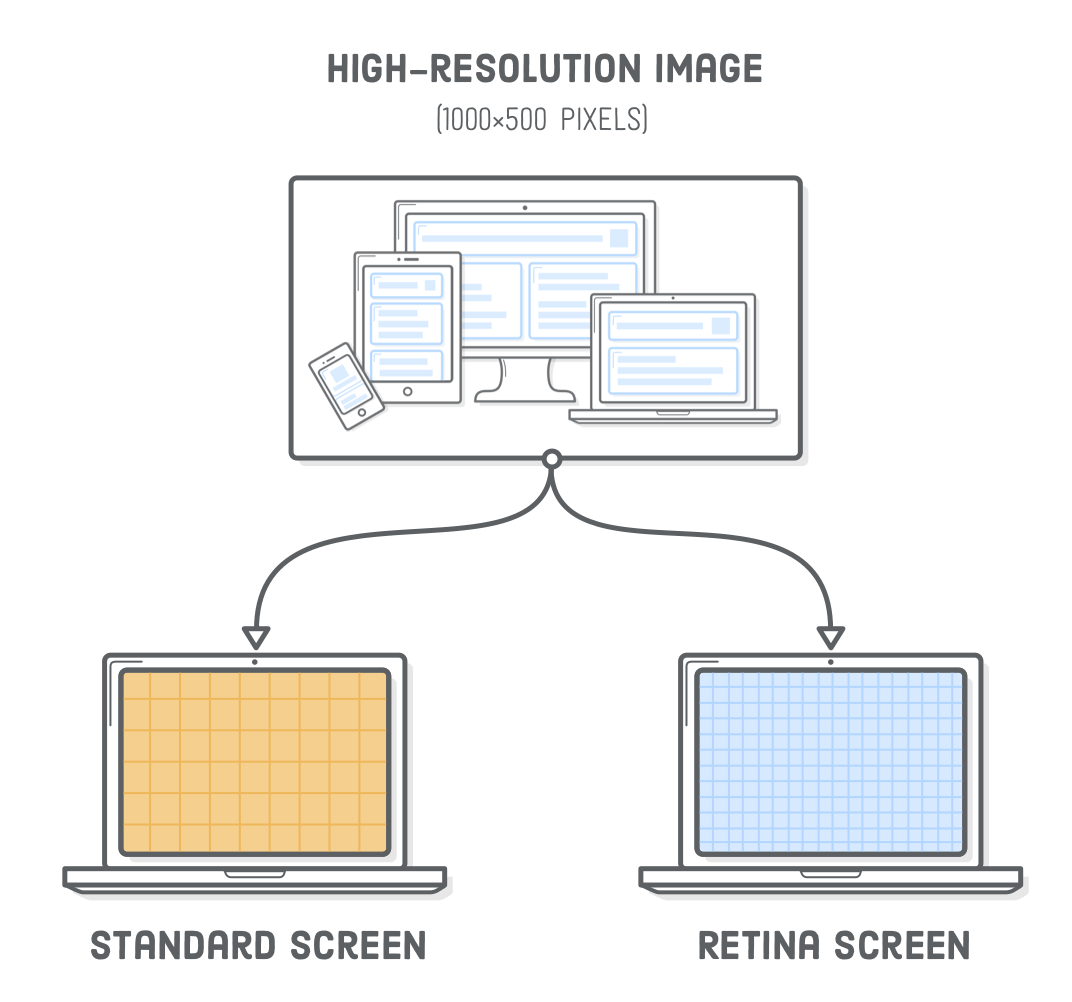
C’est un peu difficile de voir cela en action sans un vrai site web, L’image doit être bleue si vous la visualisez sur un appareil rétina. Sinon, il sera jaune pour les écrans à résolution standard.
Si vous construisez ces exemples sur un ordinateur avec un écran Retina, vous pouvez aussi essayer de changer temporairement que 2xpour 1x de voir ce que une image non-rétina ressemble. C’est un peu flou (et jaune).
Optimisation de la largeur de l’écran avec srcset
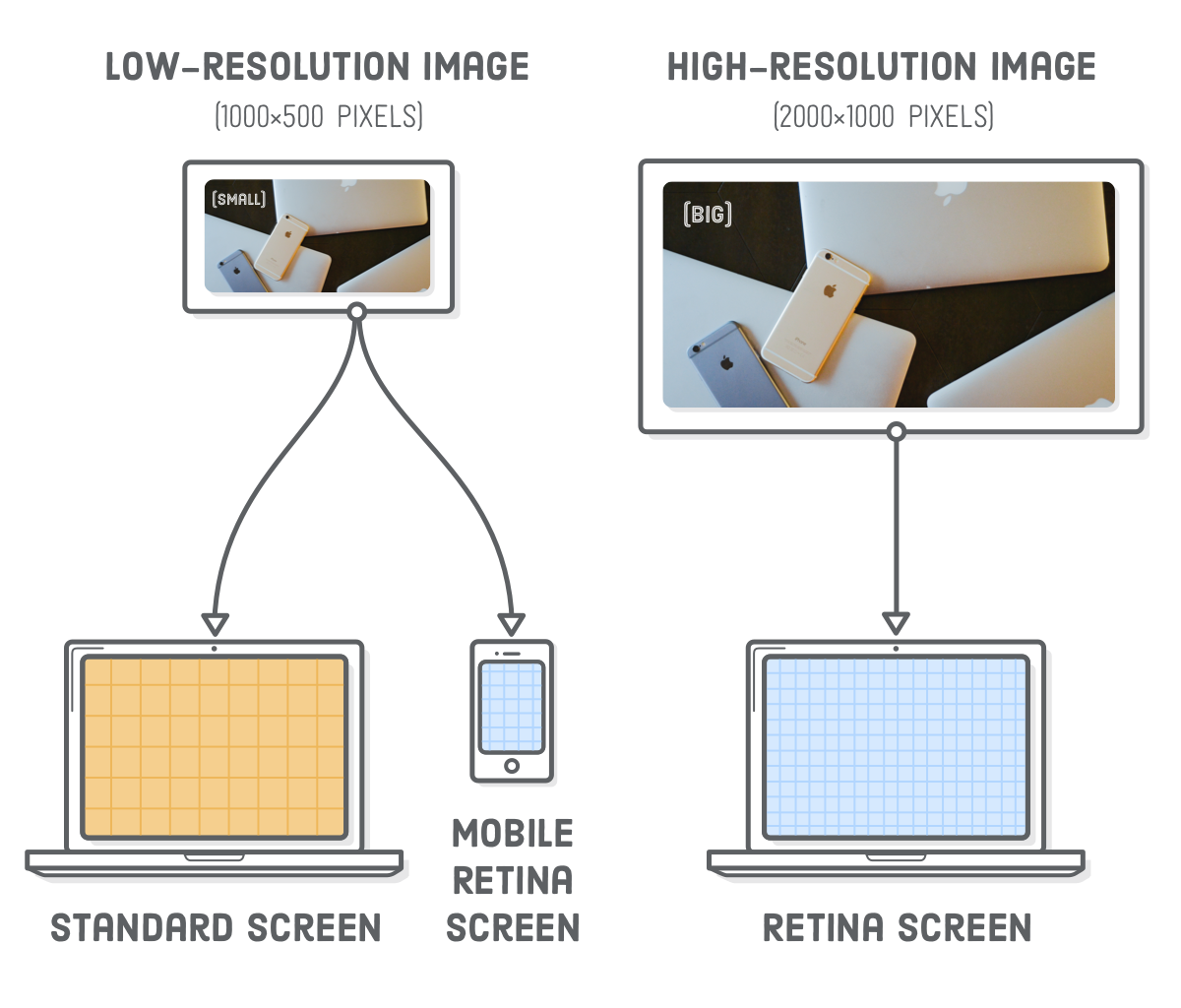
Génial! Nous pouvons économiser quelques octets supplémentaires pour les appareils non-rétina. Malheureusement, la technique srcset ci-dessus manque un cas d’utilisation important pour les images plus grandes: si l’utilisateur a un smartphone rétina, il téléchargera l’image haute résolution même si la version standard suffirait.

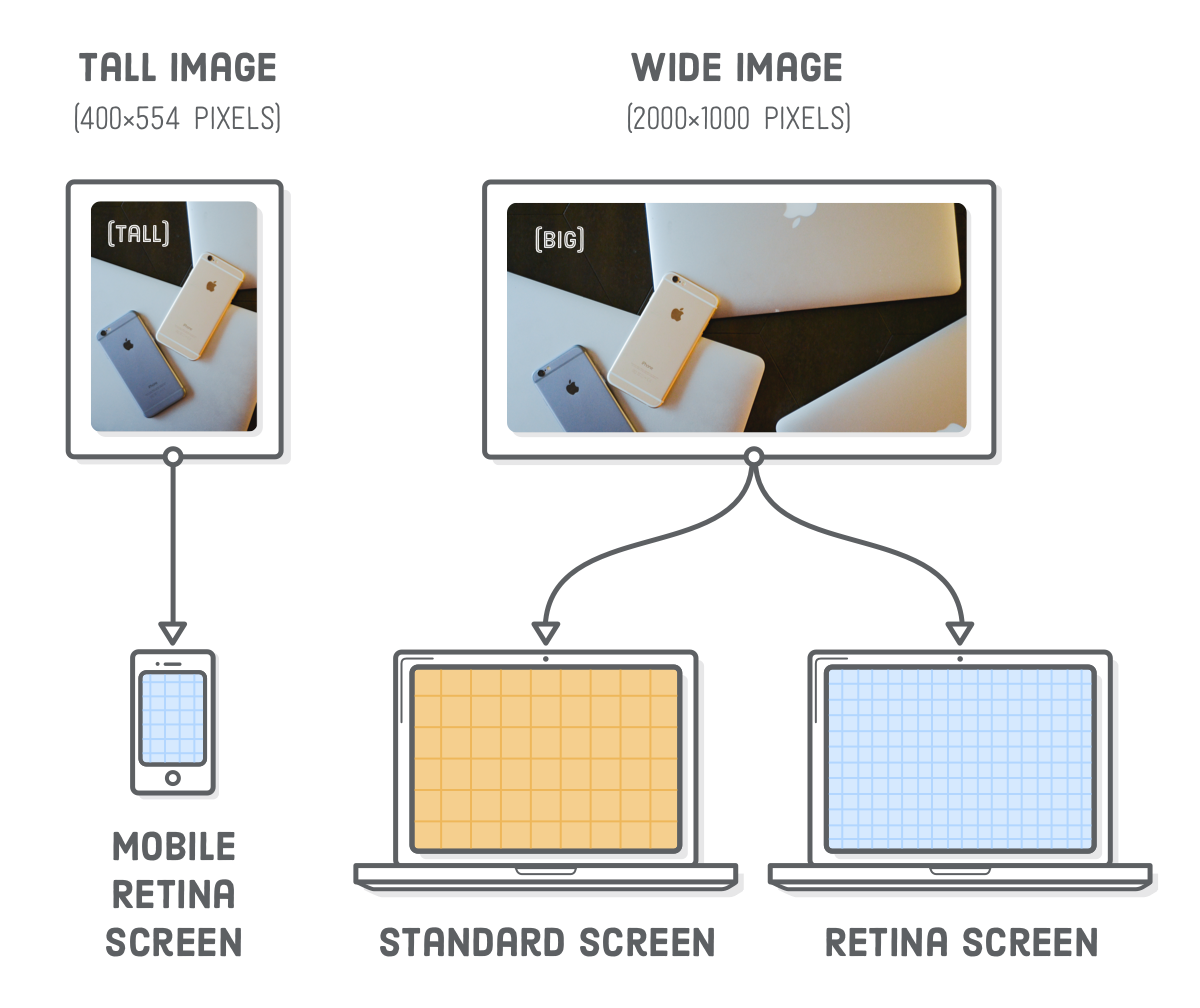
Imaginez que nous voulions afficher une grande photo dans notre .header élément. L’en-tête fait 960 pixels de large dans notre présentation de bureau, notre photo doit donc avoir au moins 1920 pixels de large pour bien s’afficher sur les écrans rétina. Nous fournirons également une photo de 960 pixels pour les écrans standard. Maintenant, considérons un smartphone avec un écran rétina. Les smartphones ont généralement moins de 400 pixels de large en mode portrait, ce qui signifie que l’image de qualité rétina correspondante ne doit avoir qu’une largeur de 800 pixels.
Hey! Nous pouvons servir notre photo à résolution standard sur les smartphones rétina!
La leçon ici est que nous voulons optimiser les images plus grandes en fonction de leurs dimensions finales, et pas seulement de la résolution de l’écran de l’appareil. Allons-y et ajoutons cette grande photo à notre .header élément:
<div class='section header'>
<div class='photo'>
<img src='images/photo-small.jpg'
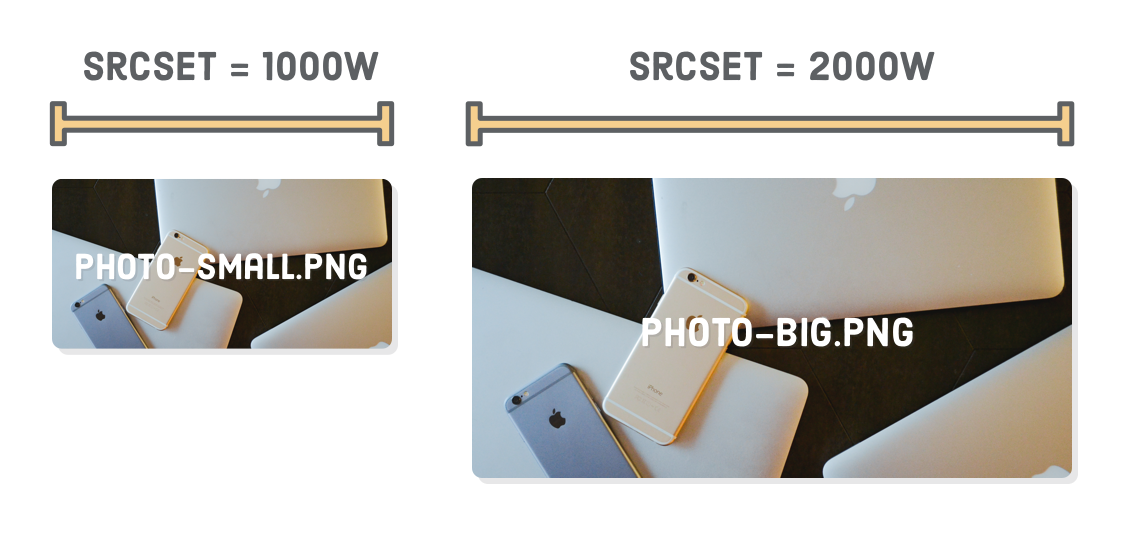
srcset='images/photo-big.jpg 2000w,
images/photo-small.jpg 1000w'
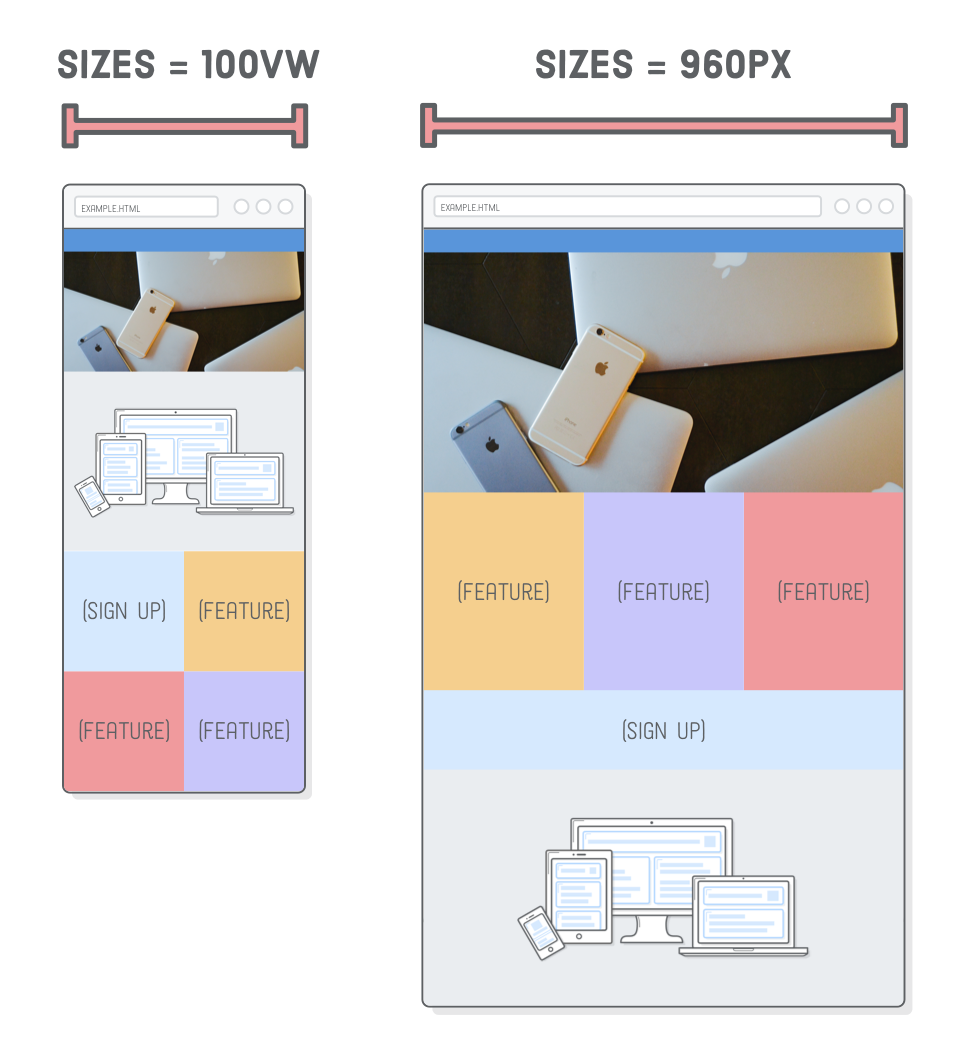
sizes='(min-width: 960px) 960px,
100vw'/>
</div>
</div>Nous avons le même élément srcset que la dernière section, mais au lieu des descripteurs 1xet 2x, nous fournissons la largeur physique inhérente de l’image. Le 2000w dit au navigateur que photo-big.jpg est de 2000 pixels de large. De même, les 1000wmoyens photo-small.jpgont une largeur de 1000 pixels. Si vous vous interrogez sur ce w, c’est une unité spéciale utilisée uniquement pour ce type de scénario d’optimisation d’image.

La largeur de l’image seule n’est pas suffisante pour qu’un périphérique détermine quelle image il doit charger. Nous devons également lui dire quelle sera la largeur finale de l’image. C’est là que l’attribut sizes entre en jeu. Il définit une série de requêtes multimédia avec la largeur de rendu de l’image lorsque cette requête média est en vigueur.

Ici, nous disons que lorsque l’écran est d’au moins 960px de large large, l’image aura également une largeur de 960 pixels. Sinon, la valeur 100vw par défaut indique au navigateur que la largeur de l’image sera de 100% de la « largeur de la fenêtre d’affichage » (un terme sophistiqué pour la largeur de l’écran). Vous pouvez en savoir plus sur vw sur MDN. Tout cela correspond au comportement de redimensionnement de l’image qui est dans notre CSS.
En parlant de cela, nous devons faire quelques changements pour positionner notre nouvelle image d’en-tête correctement. Ajoutez les deux règles suivantes à nos autres styles de base, juste au-dessus de la requête multimédia de styles mobiles:
.header {
height: auto;
justify-content: inherit;
align-items: inherit;
}
.photo img {
width: 100%;
display: block;
}Rappelez-vous que notre photo basse résolution a une largeur de 1000 pixels, ce qui signifie que les appareils rétina peuvent l’utiliser tant que leur écran a une largeur inférieure à 500 pixels. Dans Firefox, vous devriez maintenant pouvoir redimensionner le navigateur pour voir la version retina (« Big ») quand la fenêtre est plus large que 500 pixels et la version non-rétina (« Small ») pour des largeurs plus étroites.
test avec chrome
Cette technique fonctionne très bien dans Chrome, mais nous ne pouvons pas vraiment le vérifier. Chrome utilisera toujours la version haute résolution si elle a déjà été mise en cache localement, ce qui signifie que nous ne pouvons pas voir la version basse résolution en réduisant simplement la fenêtre du navigateur. Nous devons éviter le cache du navigateur local en ouvrant une nouvelle fenêtre de navigation privée, puis éviter le chargement photo-big.jpgen rendant la fenêtre très étroite avant de charger la page.
Direction artistique en utilisant <image>
La section précédente est parfaitement acceptable en termes d’optimisation de l’utilisation des données. Nous pourrions nous arrêter là et être très bien, mais nous allons devenir un peu plus amateurs de «direction artistique». Pensez à la direction artistique comme une optimisation d’image réactive pour les concepteurs.
Il vous permet d’optimiser les mises en page en envoyant des images complètement différentes à l’utilisateur en fonction de leur appareil. Comparez cela à la section précédente, qui a optimisé la même image pour différents appareils. Par exemple, notre photo d’en-tête est assez large. Ne serait-il pas génial si nous pouvions recadrer une version plus grande et présenter cela aux appareils mobiles au lieu de la version de bureau large?

Pour cela, nous avons besoin des éléments <picture>et <source>. Le premier est juste un wrapper, et le dernier charge conditionnellement des images basées sur des requêtes de médias. Essayez de remplacer notre élément .header par le suivant:
<div class='section header'>
<div class='photo'>
<picture>
<source media='(min-width: 401px)'
srcset='images/photo-big.jpg'/>
<source media='(max-width: 400px)'
srcset='images/photo-tall.jpg'/>
<img src='images/photo-small.jpg'/>
</picture>
</div>
</div>Conceptuellement, ceci est assez similaire à l’utilisation de requêtes média en CSS. Dans chaque élément <source>, l’attribut media définit quand l’image doit être chargée et srcsetdéfinit quel fichier d’image doit être chargé. L’élément <img/> est uniquement utilisé comme solution de repli pour les navigateurs plus anciens. Vous devriez être en mesure de voir la grande version de la photo lorsque vous rétrécissez la fenêtre de votre navigateur:

Ce niveau de contrôle rendra votre concepteur très heureux, mais le compromis est qu’il ne laisse pas le navigateur choisir automatiquement l’image optimale. Cela signifie que nous avons perdu notre optimisation de la rétina de la section précédente: tant que la largeur de l’écran est de 401 pixels ou plus, le navigateur utilisera toujours l’image haute résolution et recadrée.
Résumé
Les images réactives peuvent sembler plutôt compliquées, mais il y a vraiment deux problèmes que nous essayons de résoudre:
- Faites en sorte que les images s’adaptent aux mises en page mobiles tout en respectant leur taille intrinsèque
- Évitez que l’utilisateur ne télécharge inutilement de gros fichiers image
Le design réactif est un sujet en évolution. Les navigateurs n’ont mis en œuvre que récemment les techniques d’optimisation de l’image abordées dans ce chapitre, malgré le fait que la conception adaptative soit la norme depuis une demi-décennie. Alors que la technologie utilisée pour créer un site Web réactif peut changer, le problème fondamental de la présentation du même contenu à différents appareils ne disparaîtra jamais. Donc, même si vous avez finalement besoin d’apprendre de nouveaux outils, les concepts fondamentaux que nous venons d’introduire devraient rester avec vous pour toujours.
Ces cinq derniers chapitres se concentraient entièrement sur la mise en page. Nous avons exploré les flotteurs, la flexbox, le positionnement avancé et comment appliquer tous ces concepts à différentes largeurs d’écran. C’est à peu près tout ce dont vous aurez besoin pour mettre en page des pages Web avec HTML et CSS. Le chapitre suivant revient dans le monde du HTML, en introduisant un tas de nouveaux éléments qui rendront les moteurs de recherche beaucoup plus heureux avec nos sites Web.

